What is XPath in Selenium
Contents
Testing is a crucial aspect when you’re developing an application. It helps you to make sure that your application is working as intended in all use cases. Using an automated testing tool like Selenium can help you to save time and reduce human error as the browser can be programmed to perform actions needed for testing automatically.
Selenium is well-known for automating web browsers to test web applications but it can also be used for automating boring web-based administration and other repetitive tasks. To perform different actions like entering a text, clicking a button, submitting a form, etc., you will need to locate the HTML elements used in these actions.
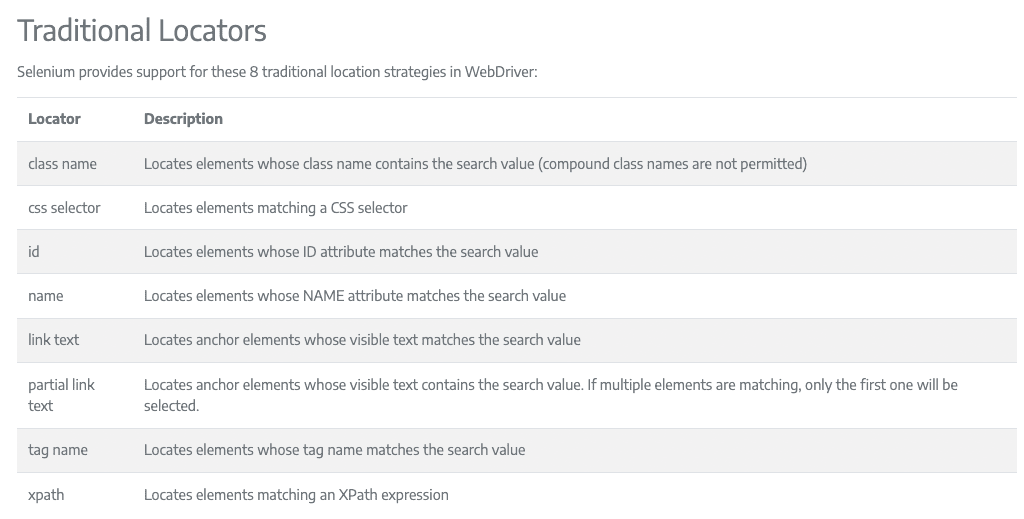
Selenium’s WebDriver supports 8 types of location strategies, as shown in the image below:

Generally, locating an HTML element using its ID or name is preferred as they are unique and constantly predictable. However, there are times when they are unavailable. In this case, you can use CSS selectors or XPath.
In this article, we will discuss the basics of XPath and how to use it to locate an HTML element from a web page.
What is XPath
XPath, as known as XML Path Language, is an expression language that is used to navigate and select elements in an XML or HTML document. It provides a way to locate elements on a web page based on their tag name , attributes , position , text content , and more in the document’s hierarchy.
The XPath expression is constructed according to the position of the HTML element in the document's hierarchy. It's like a map that leads you to the target from a starting point. Therefore, you can use XPath to locate an element on a web page when its ID, class, name, and other attributes are unavailable and you can’t use DOM.
Types of XPath
Similar to a file path, there are two ways to write an XPath—absolute path and relative path.
Absolute Path
An absolute path starts from the root element of the document and navigates down the hierarchy of the elements until the target element is found. It provides the full path to the element.
An absolute XPath always starts with a forward slash (/) and it's typically used when the element does not change its position in the HTML file. Or else, the full path may not be valid.
Example
/html/body/div[1]/div[1]/div[1]/div/div/div[1]/div/div/h1
Relative Path
A relative path starts from a known element (recognized using its tag name/attributes/position/others) and provides a path to the target element based on its relationship to the element. It does not need to start from the root element.
A relative XPath starts with a double slash (//) and it can be used when the structure of the HTML document might change. This is because the XPath to the target element may not be affected even when the HTML structure changes.
Example
//div[@class='menu']/ul/li[3]/a
🐰 Hare Hint: Separate your steps with
/to select the children. If you don’t want to select the direct children, use//to select the descendants instead.
XPath Syntax: How to Write a Basic XPath
Firstly, you need to identify the element that you want to select and decide on the path to it. Then, write the XPath expression following the structure below:
Absolute XPath
/html/body/tagname/...
Relative XPath
//tagname[@attribute='value']/...
To locate an element using XPath, these are some easiest methods you can use: tag name , attribute , position , and text content.
Tag Name
You can use the name of an HTML element, such as div, a, p, h1, etc. in an XPath to locate it.
//tagname
For example, this will get all the hyperlinks (defined by <a>) in the HTML document regardless of their hierarchy position:
//a
Attribute
You can also use the HTML element’s attribute like ID, class, type, etc. in the XPath to locate selected elements with the specified attribute value only.
This is the syntax:
//tagname[@attribute='value']
If you want to locate a div with a class named ‘intro’, you can write it this way:
//div[@class='intro']
This will return all div elements that match the class name.
Position
When there is more than one element with the specified tag name, you can use position to locate the target element:
//tagname[position]
For example, the XPath below will locate the second hyperlink element in the HTML:
//a[2]
Alternatively, you can use the position function:
//a[position()=2]
Text Content
Another way to locate an element is to find it based on the text it contains:
//tagname[text()='value']
To locate all the input elements that contain the text “Confirm”, you can write:
//input[text()='Confirm']
🐰 Hare Hint: You can use a wildcard (*) to select all elements regardless of their tag names, eg. //*[@class='intro'], //*[text()='Confirm'], etc.
Other String Functions
Contains
Contains is a function that checks whether an element contains a specific string of text. Different from text()='value' that needs the entire text content to match exactly, contains() returns true even if it matches partially.
For example, you can find the p element that contains the word “hello” using the XPath below:
//p[contains(text(), 'hello')]
All p elements that have “hello” in the paragraph will be returned.
Starts/Ends With
The starts-with() and ends-with() functions return true when the text content matches partially too but the string has to be at the beginning or the end of the text content.
//p[starts-with(text(), 'hello')]
It can also be used to check an attribute’s value.
//input[starts-with(@name, 'username')]
//input[ends-with(@class, 'btn')]
Operators
In addition to the methods above, you can use operators to further define the condition for locating an HTML element. This allows you to specify complex conditions.
Relational Operators (<, <=, >, >=, =, !=)
//a[@id = "abc"]
//a[@class != "article-link"]
//a[@price > 10]
Logical Operators (and, or , not)
//div[@id="highlight" and position()=2]
//div[(x and y) or not(z)]
XPath Examples
Here are some simple examples of how to use XPath to locate different elements in an HTML file using the methods and functions mentioned.
<html>
<body>
<div class="container">
<h1>Welcome</h1>
<p>XPath can also be known as XML Path Language.</p>
</div>
<div class="highlight">
<p>You can use XPath in Selenium to find an HTML element.</p>
<p>Here are some examples</p>
</div>
</body>
</html>
Selecting the h1 element (relative XPath):
//h1
Selecting the div element with the container class (relative XPath):
//div[@class='container']
Alternatively, you can use its position. Being the first div element, the XPath will be:
//div[1]
To write it as an absolute XPath, start from the root of the document:
/html/body/div[1]
To select the p element within the div, add /p to the expression:
//div[@class='container']/p
Another way is to compare the text content:
//p[text()='XPath can also be known as XML Path Language.']
These are some simple examples that show how to use XPath to locate an HTML element from a web page using different expressions. When writing an XPath, you need to consider different factors, like the position of the element in the HTML document, whether the content will change, the performance of your test, and more.
🐰 Hare Hint: Here's a useful tool—install this Chrome extension to get the absolute XPath of any HTML element on a web page!
Conclusion
These XPath basics should be enough to help you locate an HTML element when using Selenium. When it comes to which method to use to locate an HTML element, it will depend on how you write your code and how it is structured. Nonetheless, as XPath can be used in other automation and testing tools like Appium, Scrapy, SoapUI, etc. as well, learning it will make your automation journey easier.



