Our Guide to Roborabbit Page Control (With Examples)
Contents
Navigating and interacting with web pages is a fundamental requirement for many browser automation tasks. Whether you’re testing web apps, scraping pricing data, or saving images at scale, the ability to precisely control and monitor page elements is critical. Page control actions like scrolling and capturing screenshots allow you to programmatically interact with web content just as a human user would.
There are several ways you can control pages in browser automation at varying levels of technical complexity and price points. You can use libraries like Selenium and Puppeteer to build a solution from the ground up, but this is often too time and resource-consuming for many use cases. Roborabbit offers a more accessible solution for those who want to get to execution quickly without having to use any code.
Scrolling and screenshot options can offer a lot of options in your automated workflows. In this guide, we'll explore the Roborabbit page control features you can use to set up nocode browser automation tasks. Let’s dive in!
What is Roborabbit?
Roborabbit is a robotic process automation (RPA) tool that simplifies browser automation. The nocode builder allows you to set up tasks with actions like assertion checks, data extraction, and screenshot capturing. This eliminates the need to build browser automation solutions from scratch, making it a convenient and efficient tool for automating repetitive web-based tasks.

If you’re looking to build these features into existing applications, Roborabbit also offers a Public API. After setting up a task, you can simply use the project API key and relevant IDs to connect it to your own codebase.
How to Control Pages With Roborabbit
Roborabbit offers five different actions you can use to control pages in your browser automations. They allow you to scroll through the page and take screenshots. Let’s walk through what each action does and how results may look:
Scroll
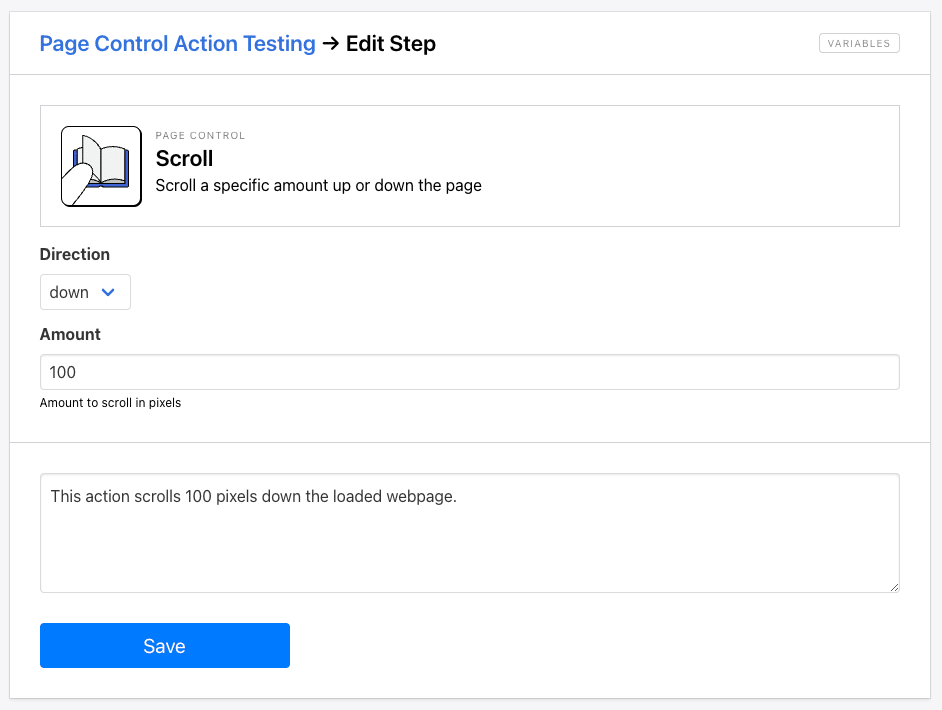
The Scroll action moves a specific amount up or down on a webpage. You can use it to adjust the viewport during a task to ensure the action takes place within view.
Add the action to your task, then choose whether you want to scroll up or down and insert the number of pixels to move.

The task video should show the webpage moving up or down the specified number of pixels.
Remember: the scroll action may happen too quickly to observe. If it's important to see the page's position before and after the scroll, you can add a Wait step.
Hare Hint 🐰: Interacting with webpage elements (such as in the case of data scraping) does not require the content to be within view. Scrolling actions are used when you need a specific part of the screen to be within the viewport, such as when taking screenshots or verifying the behavior of an element during testing.
Scroll Into View
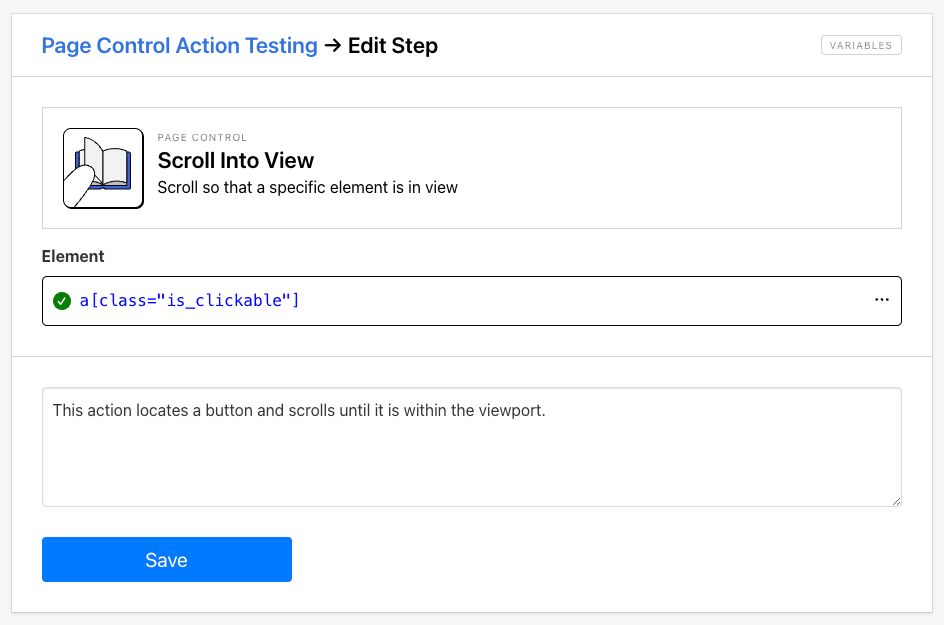
The Scroll Into View action locates a specific element, then scrolls until it is in view.
To set up the action, you’ll need Helper config for the element you want to view. Add it to your step, then click save.

When you review the task video, you should see a scroll action performed until the element is within the viewport.
Scroll To Bottom
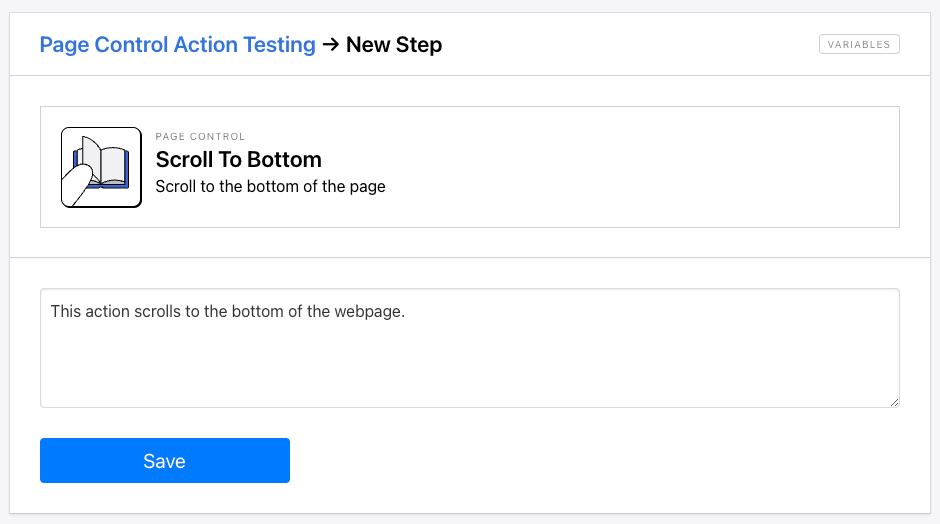
The Scroll To Bottom action navigates to the bottom of the webpage. This allows users to view the site's footer and interact with other elements at the bottom of the page. This action ensures that Roborabbit scrolls to the very end of the page, which future-proofs the functionality against updates that may change the site's length.
No additional setup is needed for this step beyond adding it at the appropriate place in your task.

The task video should show a scrolling action that leaves the viewport at the end of the webpage.
Scroll To Top
The Scroll To Top action navigates to the top of the webpage. You can use it to bring the header and top-page elements back into view after going to other parts of the site.
Like the former step, there isn’t much to set up—simply add it to your task at the most appropriate time.

The output video should reveal the top of the webpage coming back into view if it has been moved elsewhere.
Take Screenshot
The Take Screenshot action captures an image of the current viewport or the entire webpage. It’s an extremely useful action that can be used to verify workflow reliability, assist in debugging, and act as documentation.
To set this action up, add it to your task, then optionally tick Full Page if you want to capture the entire webpage. Leave it blank if you only wish to capture whatever is within the viewport.

The output log should return a screenshot of the webpage at the specified moment.

Hare Hint 🐰: Learn to set custom resolutions and remove modals by reading our guide to better screenshot workflows!
Conclusion
Browser automations often involve page control—moving around a webpage to locate and interact with different elements. Having a variety of ways to scroll up and down a page offers fine-tuned control and future-proofs for site updates. A solution with built-in commands like Roborabbit makes it easy to set up tasks with scrolling and screenshotting actions in a matter of minutes.
Want to learn more about Roborabbit’s task features? Check out more of our guides:
👉 Our Guide to Roborabbit Browser Control (With Examples)
👉 Our Guide to Roborabbit Element Interaction
👉 Our Guide to Roborabbit Data Extraction (Data Types & Examples)



