How to Test Search Bar Functionality Without Code
Contents
Search bars are a common component of many websites. They give users a way to browse the content of a site and look for relevant information quickly. While they may not be a particularly standout feature, a non-working search bar can put a big damper on user experience. Ensuring your site’s search bar works quickly and effectively will boost user satisfaction, reduce the chances of a disgruntled user leaving, and contribute to brand image.
A key part of delivering a great user experience is testing your website thoroughly. This includes the search bar feature. You can test for things like:
- Search relevance
- Spelling and typo tolerance
- Filtering and sorting
- Pagination
- Speed
- Responsiveness
There are several methods you can use to test search bar function, but many are either too time-consuming or require programming knowledge. That’s why in this article, we’ll explore testing your website’s search feature with Roborabbit, a nocode-friendly browser automation tool.
Methods for Testing Search Bar Function
The techniques used for testing a site or app feature’s functionality vary quite a bit. Some common methods you’ll encounter are:
- Manual testing : Having testers manually enter different search queries into a search bar to observe its response can be a valuable part of the testing process. However, this approach can be time-consuming and inefficient for evaluating technical functionality. While the intuitive insights of human testers are important, automated testing methods may be more effective for assessing technical search functionality.
- Automated scripts : Web testers often use browser automation suites like Selenium or Puppeteer to run higher volumes of search queries for validation of results. These robust tools can be very efficient, covering a lot of ground in little time. However, quite a bit of programming and QA knowledge goes into writing these automated scripts. The investment can be impractical for smaller use cases or simple functionality testing.
- End-to-end web testing apps : Several software testing apps are available on the market with features like pre-built tests and real-time monitoring. These can make the lives of testers much easier, but they can be expensive and unnecessary for many use cases.
Roborabbit provides a nocode solution for website owners who want to test their search bar functionality without extensive scripting or expensive software. This tool is accessible to non-technical users and offers an efficient, consistent, and cost-effective way to test websites in various ways.
5 Ideas for Automatically Testing Your Search Bar with Roborabbit
If you’re looking to test your website without any code, Roborabbit is a great place to start. The simple interface and variety of browser actions make it easy to set up automated tests that run as often as you need them to.
Here are a few ideas to get you started:
1 - Run Various Search Queries Automatically
A big part of testing search bars is to enter different types of search queries into it to observe the results. This might include things like:
- Search terms with nonexistent results
- Special characters
- Queries exceeding character limits
- Whitespace
- Empty strings
- Mixed language queries
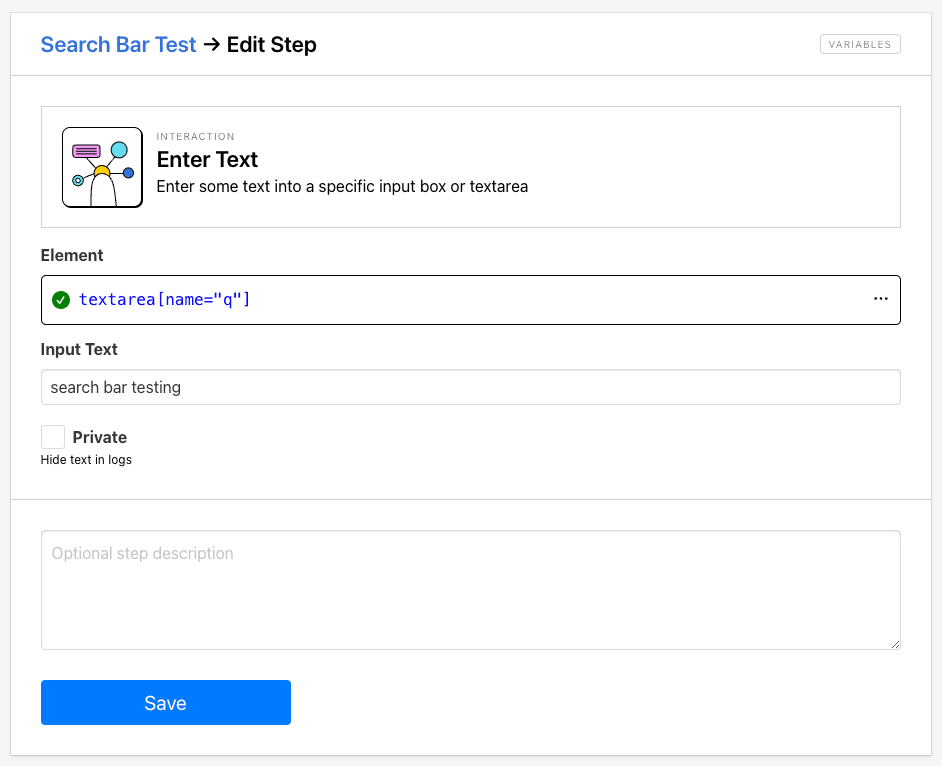
Instead of manually entering each item into the search bar, you can automate the process by connecting a Roborabbit task to a list of queries on Google Sheets, Airtable, or a similar spreadsheet tool. Each input item can be programmatically run through a task with an Enter Text action.

Hare Hint 🐰: Results of the tests can be analyzed via video or the output log.
2 - Assert to Test for Exact and Partial Matches
Several search methods are used to retrieve information from databases, with the most basic being keyword search. Some sites also offer users boolean search, natural language search, and more. Assertion tests can help you check whether your search results are behaving predictably.
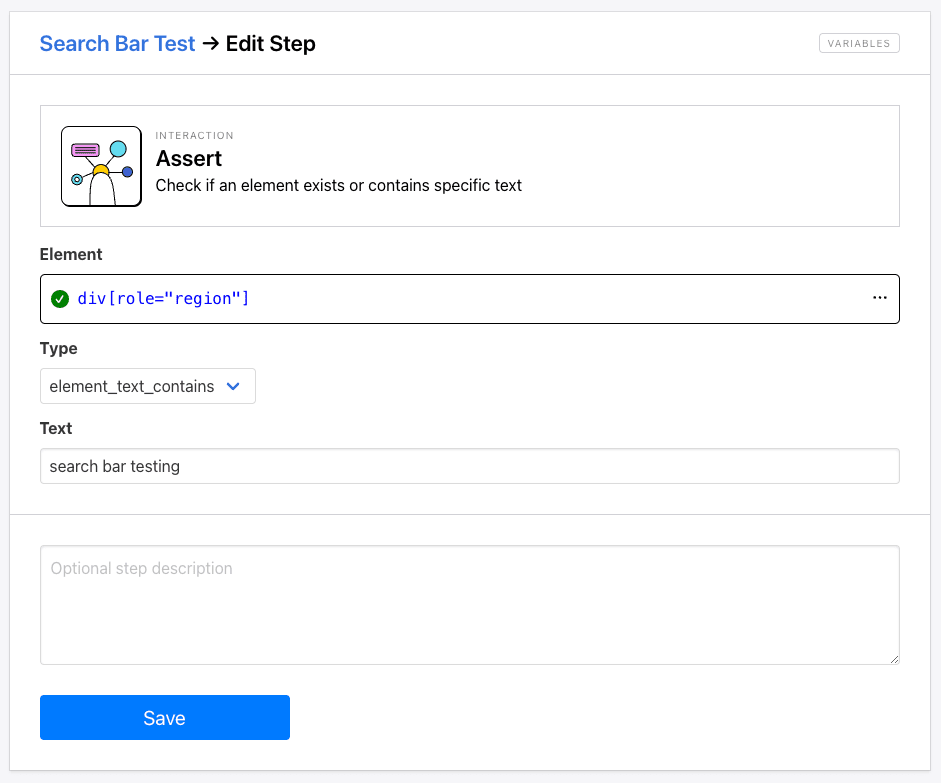
Roborabbit’s Assert action allows you to check whether an element text is “visible”, “exists”, or “is” or “contains” a specified string.

Including it in a search bar testing task can help you check whether results contain exact and partial matches, and whether this matches the intended function.
3 - Take Screenshots for Visual Proof
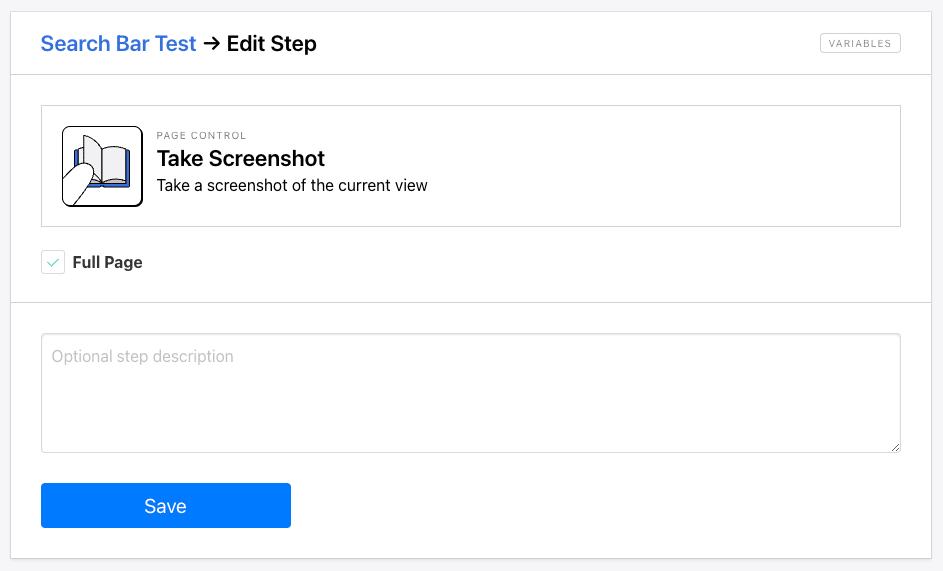
Screenshots can give more context to your test results, giving you a better look at what a user sees when using the search bar. You can add a Take Screenshot action to a testing task at different points in the process, such as when the search bar is clicked, text is entered, or results are loaded.

Aside from verifying the accuracy and functionality of the search feature, screenshots can be used for troubleshooting any unexpected behavior. Your development team can refer to them to see the bugs they have to address.
The screenshots collected can be viewed in the output log, or you can save the images to a database for future reference.
4 - Extract Results and Analyze for Relevance
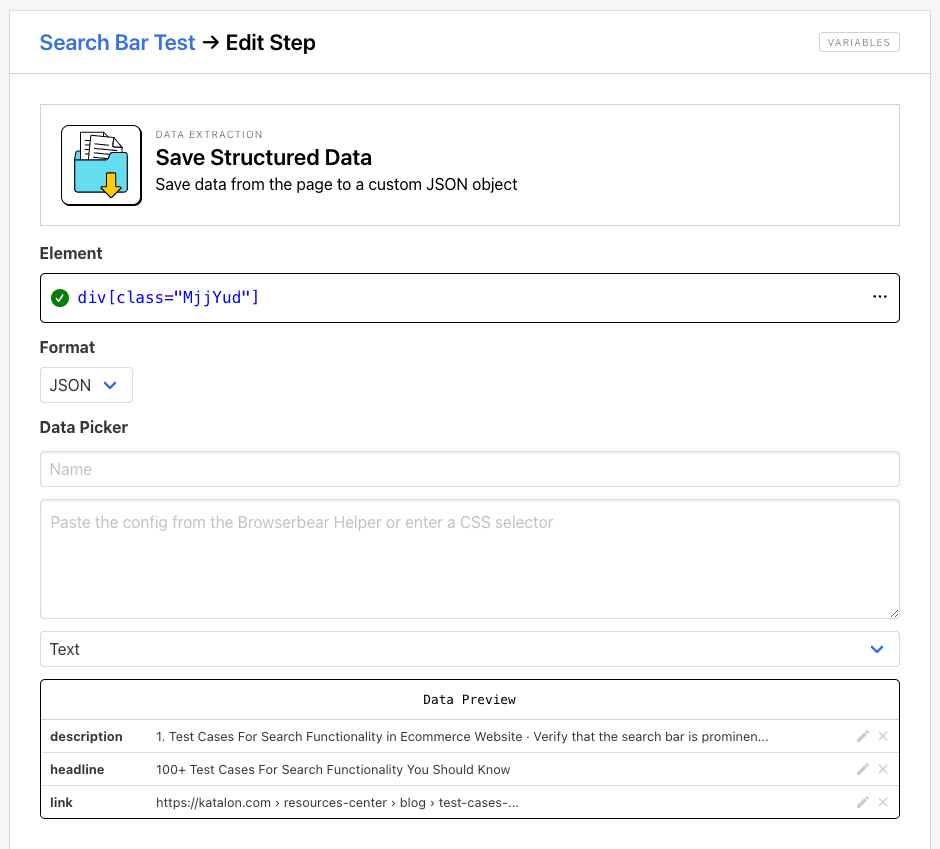
Sometimes, a more in-depth look at search results are needed to fine-tune behavior. This is where Roborabbit’s data extraction features can be helpful. Use Save Structured Data to pull search results from a page, then save it to a database where you can analyze them for relevance.

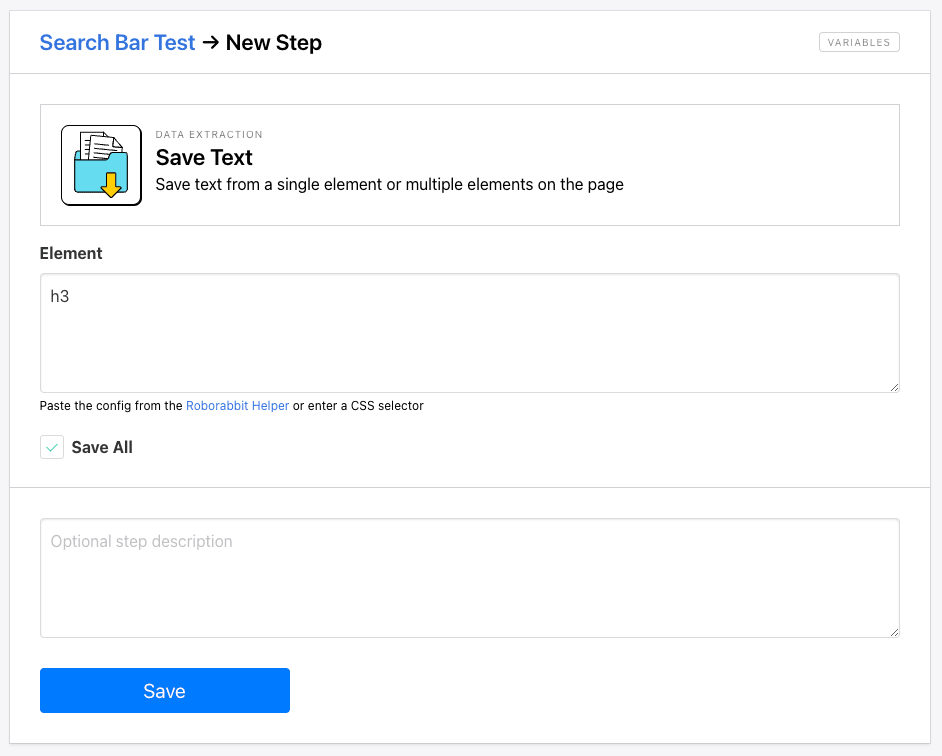
If you don’t need as many details, the Save Text action can also help you save headlines in the results.

You can analyze results manually or with the help of other tools, depending on your needs.
5 - Simulate User Behavior with Page Interaction
Human users interact with a webpage in unique ways, but the site should still be able to respond in a predictable manner. That’s why simulating user behavior is important in testing. You can simulate behaviors like clicking to the next page of results before changing your query, switching input languages midway through a query, or navigating the page before interacting with the search bar.
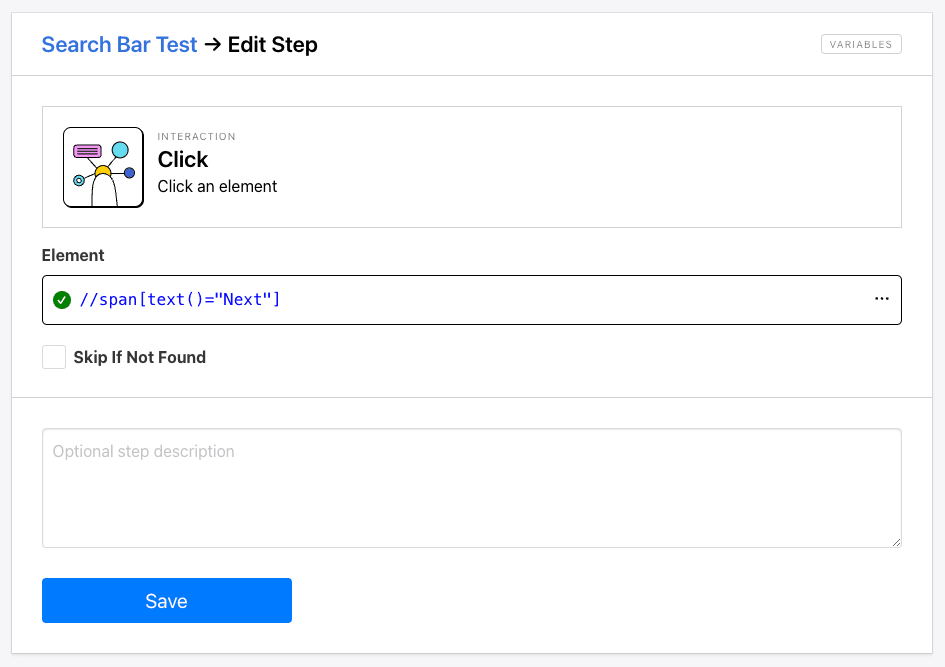
Actions you might consider adding to your test task are Click …

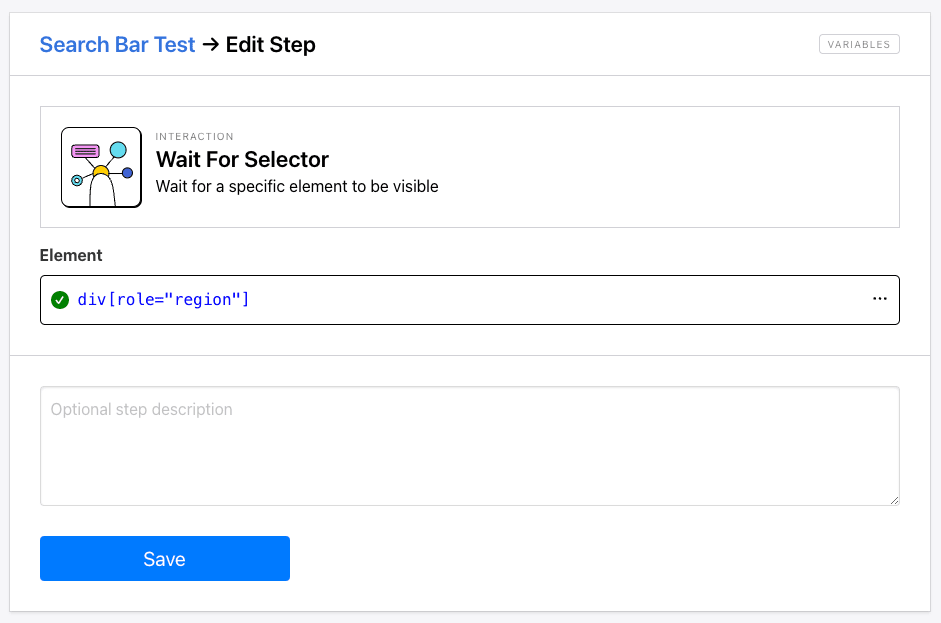
… Wait for Selector …

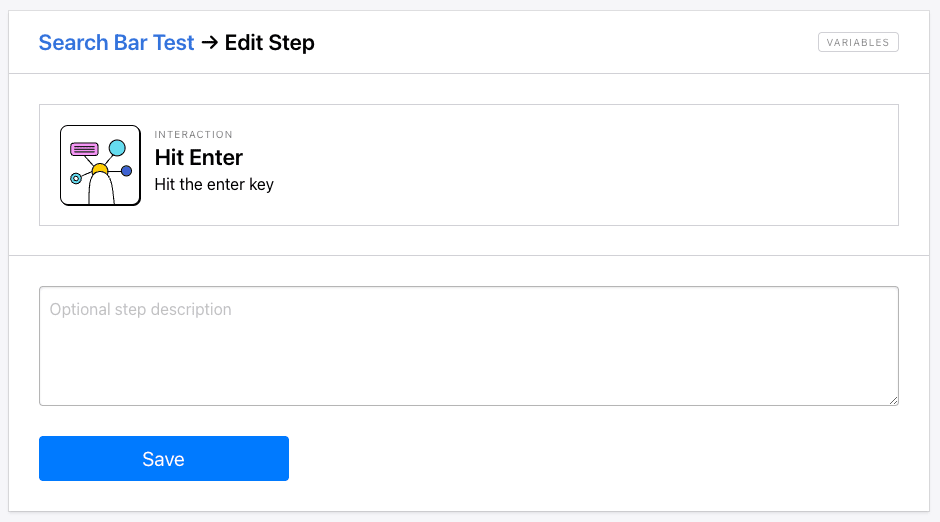
…and Hit Enter …

These can be stacked with other actions to create more specific behavioral tests. You can create a longer task that tests for several functions concurrently, or build shorter ones that verify one at a time.
Automating Search Bar Testing
Thorough testing of your website's search bar is a crucial step in providing users with a high-quality, reliable, and enjoyable browsing experience on your site, which is why it’s so important to test it extensively. Traditional methods like manual testing and browser automation scripts have their place in the process, but they aren’t suited to every use case. A wide range of tests to verify search bar functionality can be run using simpler and more user-friendly tools.
Roborabbit’s browser automation capabilities give developers and website owners a quick and easy way to mimic user action without the need for complex scripting. The tasks built can range from simple two-step processes to long, extensive tests. You can also integrate them with other tools via Zapier to automate a larger workflow.
By leveraging the power of nocode automation tools like Roborabbit, website owners can efficiently validate functionality, identify issues, and continually optimize the search experience for visitors. Give it a try for yourself!



