API Integration 101: A Comprehensive Guide for Developers
Contents
As a developer, the ability to seamlessly connect applications and systems is crucial. That's why understanding API integration and how it works is essential. In short, API integration allows you to exchange data and leverage the functionalities of existing applications/systems without starting from scratch.
In this article, we'll learn the fundamentals of API integration, exploring what it is, how it works, and in what scenarios you can use it. By the end of this guide, you’ll have a solid understanding of API integration and be equipped with the knowledge to efficiently work with APIs.
What is API Integration
API integration refers to connecting two or more applications using API (Application Programming Interface). As defined by Oxford Languages, an API is:
“a set of functions and procedures allowing the creation of applications that access the features or data of an operating system, application, or other services”.
It enables separate applications and systems to communicate and exchange data with each other, typically through HTTP requests and responses.

API integration connects your application with other applications/services, both in-house or third-party. Using APIs offered by third-party applications/services, you can request authorized data from their database and easily integrate their functionalities into your application. As API integration enables you to leverage the capabilities of existing software and services without having to build everything from scratch, it improves overall efficiency and productivity.
For example, instead of training an AI model from scratch for a speech-to-text feature in your application, you can use the ChatGPT API to access their language model and integrate it into your application in the snap of a finger.
How Does API Integration Work
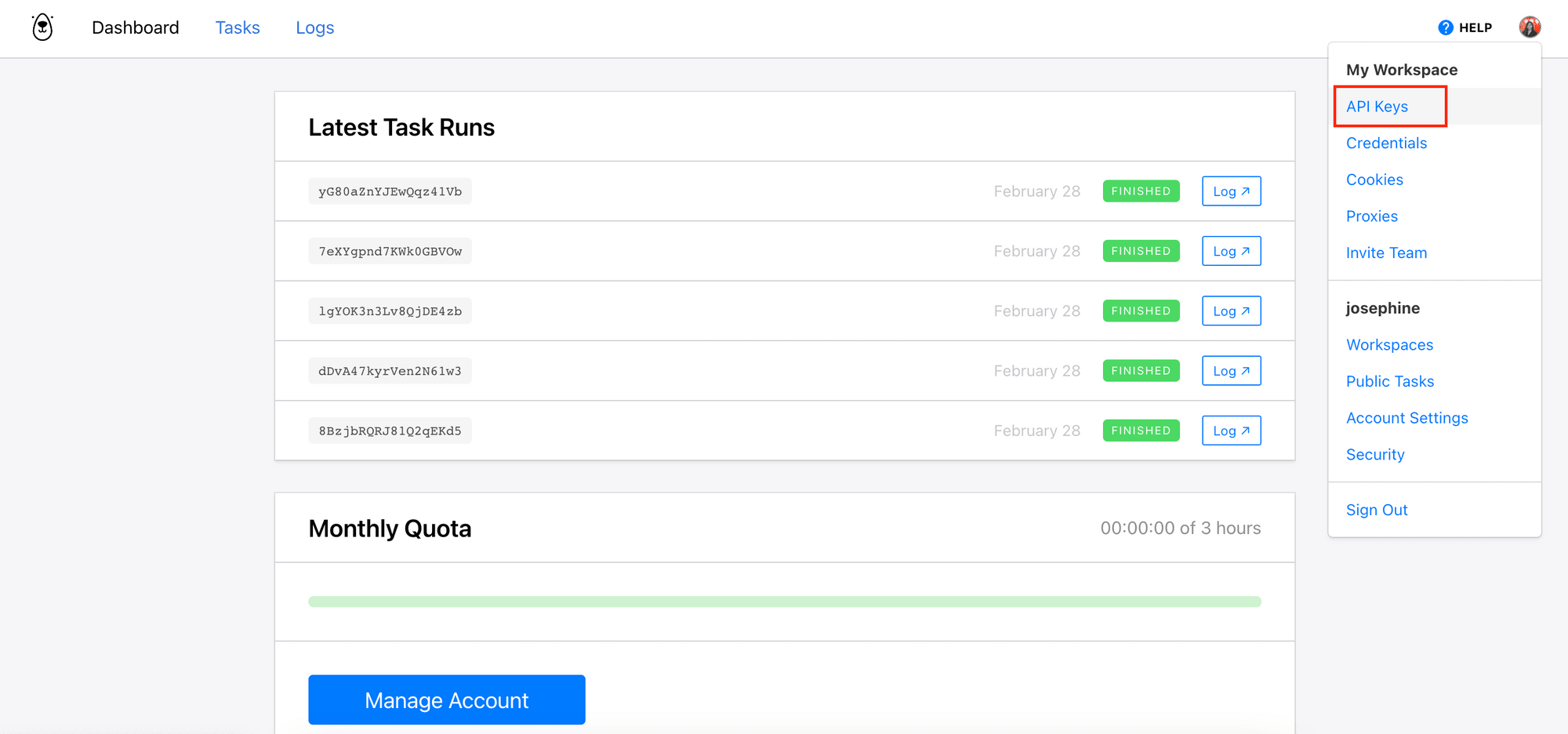
To work with API integration, you need authorized access to the API endpoints. Typically, you'll require an API key, token, or some form of credentials to authenticate and gain access. They can usually be obtained from the dashboard or settings of the third-party application/service, as shown in the screenshot below:

As API keys serve as a form of authentication and authorization and often allow you to gain access to sensitive or valuable data, they needs to be kept secure. As a best practice, you should store them in environment variables or files outside of your application's source tree to ensure the security.
Once you have the API key, you can include it in the request header, query string, or request body (depending on how the API is designed) and make HTTP requests to the target API endpoint to access the data or service.
What is an API Endpoint
An API endpoint is a specific URL that you can send an HTTP request to to access a particular function or data. You can think of it as a hotline which you can call to to get information from the customer service.
API endpoints can be structured differently. They are defined by the API provider and are typically organized based on the functionalities or resources the API offers. It normally starts with a base URL, followed by a unique endpoint that reflects its purpose.
Here’s an example:
- Base URL:
https://api.browserbear.com - Endpoint for creating or retrieving a task’s run:
/v1/tasks/:task_uid/runs - Complete endpoint URL:
https://api.browserbear.com/v1/tasks/:task_uid/runs
Each API endpoint corresponds to a specific operation or data set. You can send different types of HTTP requests (POST, PUT, DELETE, etc.) to the same URL to perform different actions like retrieving data, creating new data, updating existing data, or deleting data, depending on the API's purpose and design.
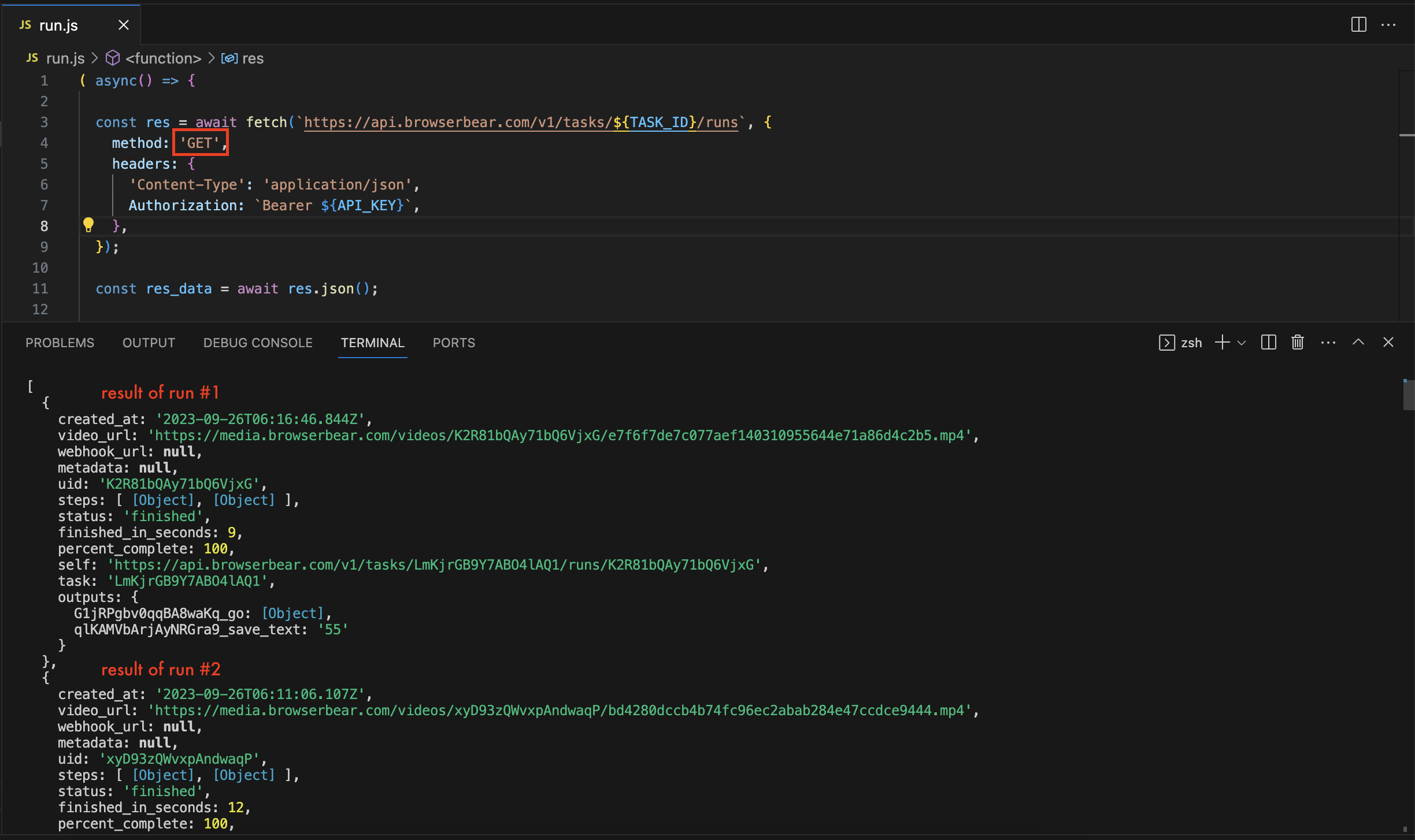
Using the same URL above as an example, when you send a POST request to the URL, it will trigger a new run for the specified task. If you send a GET request to the same URL, you will get the results of all runs of the task in the response:

API Integration Examples
API integration enables multiple applications/systems to work together. It can also be used to create an automated workflow as an event/action in an application can trigger the next evnet/actions in other applications by communicating through APIs.
Here are some examples of API integration (using code and API integration platforms like Zapier):
Automatically Scan for Missing Image Alt Text and Send a Slack Message
Image alt text can improve a website’s accessibility, search engine optimization (SEO), and user experience. Therefore, it is always encouraged to add alt text to images on a website. However, it would be a hassle to check whether every image has an alt text manually, especially for a website with rich content.
By integrating various APIs, you can build automation that scans articles when they’re published, saves image details to a database, and then notifies you on Slack when an alt text is missing:

The APIs that are used are:
- Browserbear API - to create browser automation that saves data from new article posts
- Google Sheets API - to store scraped data and tag those with missing alt text
- Slack API - to send a notification when an image’s alt text is missing
🐻 You can refer to this no-code tutorial How to Automatically Scan for Missing Image Alt Text in Browserbear to learn more details.
Scraping a Website and Saving the Data to Notion
Data is one of the most valuable online assets, especially for businesses to make informed decisions. This often requires a vast amount of data and is inefficient to gather the data manually.
Luckily, you can scrape information from a website programmatically and save them to respective columns in a Notion database automatically, as shown in the image below:

Only two APIs are needed for this automation, which are:
- Browserbear API - to create browser automation that scrapes information from a website
- Notion API - to store the scraped data
🐻 You can refer to this no-code tutorial How to Automatically Scrape Website Data and Save to Notion to learn more details.
Accepting Cryptocurrency Payments on Websites
As cryptocurrencies are not tied to any specific country, they are accessible to customers worldwide. Besides that, it also reduces extra transaction fees as it eliminates the need for currency conversion when dealing with international customers.
Coinbase API, particularly the Commerce API offers the convenience to integrate cryptocurrency payment to a website effortlessly. Using the API, the payment addresses will be generated automatically and the blockchain will be continuously monitored to detect when payments are made.
With a few lines of code, a website can start accepting payments in cryptocurrencies like Bitcoin, Ethereum, USDC, and more:

What to do When API Integration is Unavailable
API integration makes accessing data from a different website and adding a new functionality to your website easy. However, it depends on whether the other website/application has an API for you to access their data or services.
Let’s say we want to get the content that is posted publicly by a user on website A and use it on our application. If the website offers an API, we can access the content by making a GET request to an API endpoint (eg. https://api.websitea.com/user/usr_001/content).
If the website doesn't offer one, we can still retrieve the information programmatically using a browser automation tool like Browserbear. When an API is unavailable, you can use Browserbear to navigate to the target website, and then extract information from selected fields.
Here’s an example of a Browerbear task that extracts job information from a job board:
🐻 You can test it on the Scrape Job Data Demo without signing up for an account or refer to this tutorial to learn it step-by-step.
Conclusion
API integration has become an indispensable tool for developers. By connecting disparate software and services using APIs, you can enhance productivity, streamline workflows, and deliver innovative solutions to users.
We hope that this article has provided you with the knowledge to leverage various applications and systems effectively through API integration. If an API is unavailable and you’re considering using Browserbear, you can sign up for a free trial and refer to the API Reference to learn how to use it in your code.



