9 Best Chrome Extensions to Find XPath for Selenium and Other Automation Tools
Contents
As a developer, you know how important it is to ensure that your web application is functioning properly. One way to do that is through testing automation. While writing automation scripts, XPath comes in handy to identify specific elements on a web page.
In this article, we'll introduce you to 9 best Chrome extensions for finding XPath, which will help you quickly and accurately identify the HTML elements you need to interact with in your automated tests. Whether you're using Selenium or other automation tools, these extensions can surely save you time and increase the efficiency of your testing process.
What is XPath
XPath is an expression language commonly used to navigate and select elements in XML or HTML documents. Its purpose is to provide a means of identifying web page elements based on their tag name, attributes, position, text content, and other factors within the document hierarchy.
Think of XPath as a map that guides you to a specific destination from a starting point. By constructing an XPath expression according to an HTML element's position in the document hierarchy, you can locate it on a web page. This feature makes it possible to find an element when its ID, class, name, and other attributes are unavailable, and when using the DOM is not feasible.
With XPath, you have the flexibility to locate elements on a web page in various ways, making it a valuable tool for web scraping, data extraction, and testing.
🐻 Interested to know more? Read What is XPath in Selenium.
9 Best Chrome Extensions to Find XPath
1. XPath Helper

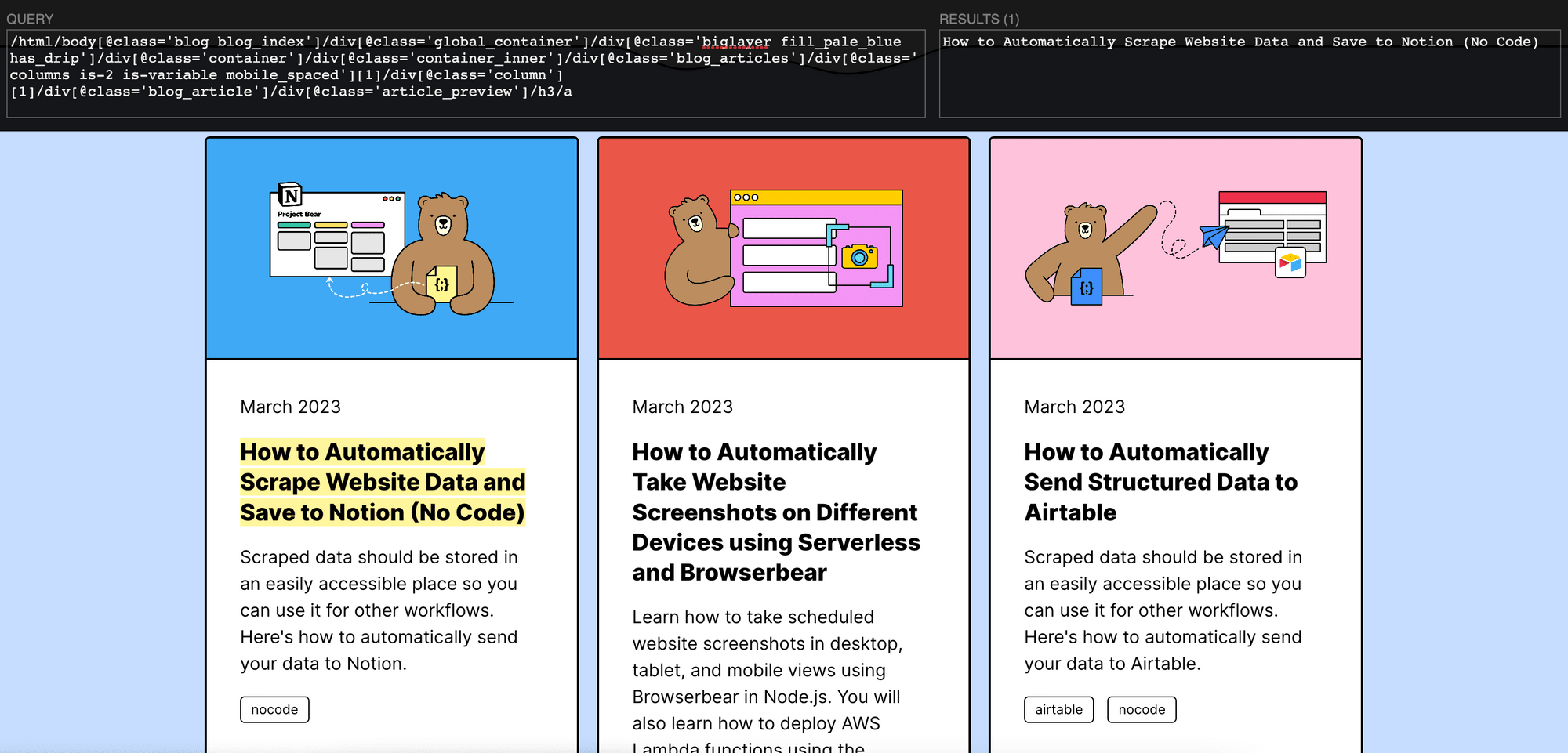
XPath Helper is a Chrome extension that simplifies finding the XPath of an element. It offers a user-friendly way to extract, edit, and evaluate XPath queries on any web page. With this extension, you can quickly generate the absolute XPath of an element by hovering over it on the web page while holding the “Shift” button. The result box will display the XPath, while the selected element will be highlighted in yellow.
As you move your mouse across different elements while holding the “Shift” button, the result box will update continuously. Besides that, you can also directly edit the XPath query in the console. The result box will reflect the changes and highlight the matched element immediately.
It is important to note that when selecting elements inside an HTML table, Chrome inserts artificial <tbody> tags into the DOM during rendering. As a result, these tags may appear in the results, even though they are not in the original HTML code.

2. ChroPath

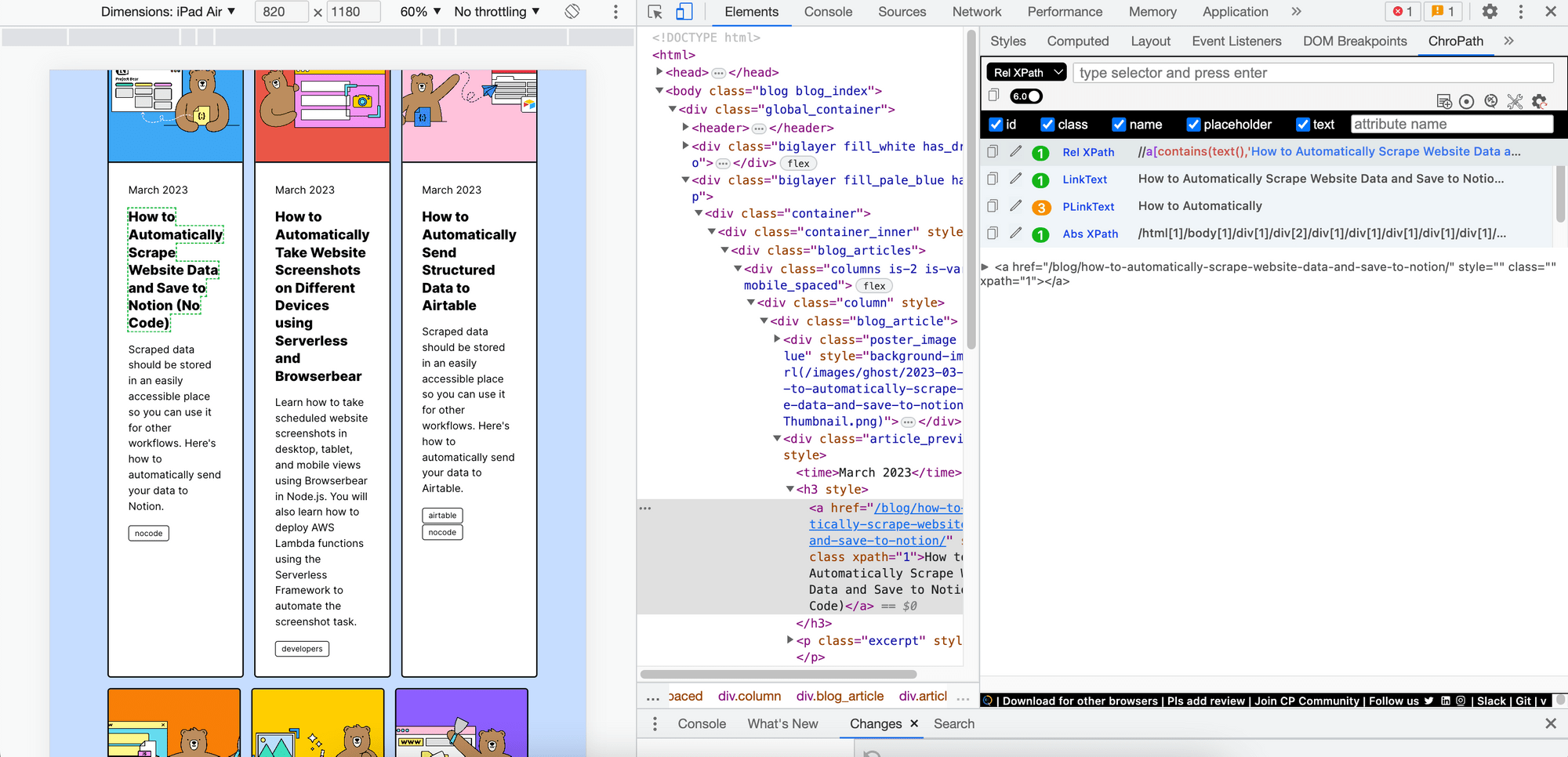
ChroPath is a powerful XPath Chrome extension that has a lot of features. Unlike XPath Helper which only generates an absolute XPath, ChroPath generates a relative XPath and the CSS selectors too.
This extension also doubles as an editor for XPaths and CSS selectors. Once you've typed in the relative/absolute XPath or CSS selectors, ChroPath will query the relevant elements in the DOM and outline the matching elements on the web page. The first matching element will be outlined in green, while the others will be outlined in blue.
In addition to these features, there's a feature called ChroPath Studio. It allows you to record all manual steps along with automation steps to generate test cases that include the steps, data, and commands automatically. This extension also supports iframe, SVG, multi-selectors generation, dynamic attributes, relative XPath generation with custom attributes, and automation script steps generation.
While ChroPath provides many functionalities, this also makes it more challenging to use than others. However, the powerful features it provides make it an excellent option for users who require more advanced XPath capabilities.

3. XPath Finder

XPath Finder is a simple yet effective Chrome extension that allows users to generate the XPath of an element on a web page with just a few clicks. As one of the featured extensions on the Chrome Web Store, XPath Finder is known for its simplicity.
To use XPath Finder, simply point and click on the element you want to generate an XPath for, and its absolute XPath will be displayed immediately in a panel at the bottom of the page. You can also customize the position of the panel and move it to any corner of the browser window to suit your preferences.
XPath Finder also copies the XPath to the clipboard automatically after clicking on an HTML element. This feature saves you time and effort as you can paste the XPath directly into your code after selecting an element.
With XPath Finder, users have the option to use the short ID of an element or the full absolute path to construct the XPath. If the selected element has an ID, XPath Finder will construct a relative XPath using the ID. Otherwise, XPath Finder will show the full absolute XPath to the element.
Here's an example of a relative XPath constructed using ID:
//*[@id="home-lottie-player"]

4. Browserbear Helper

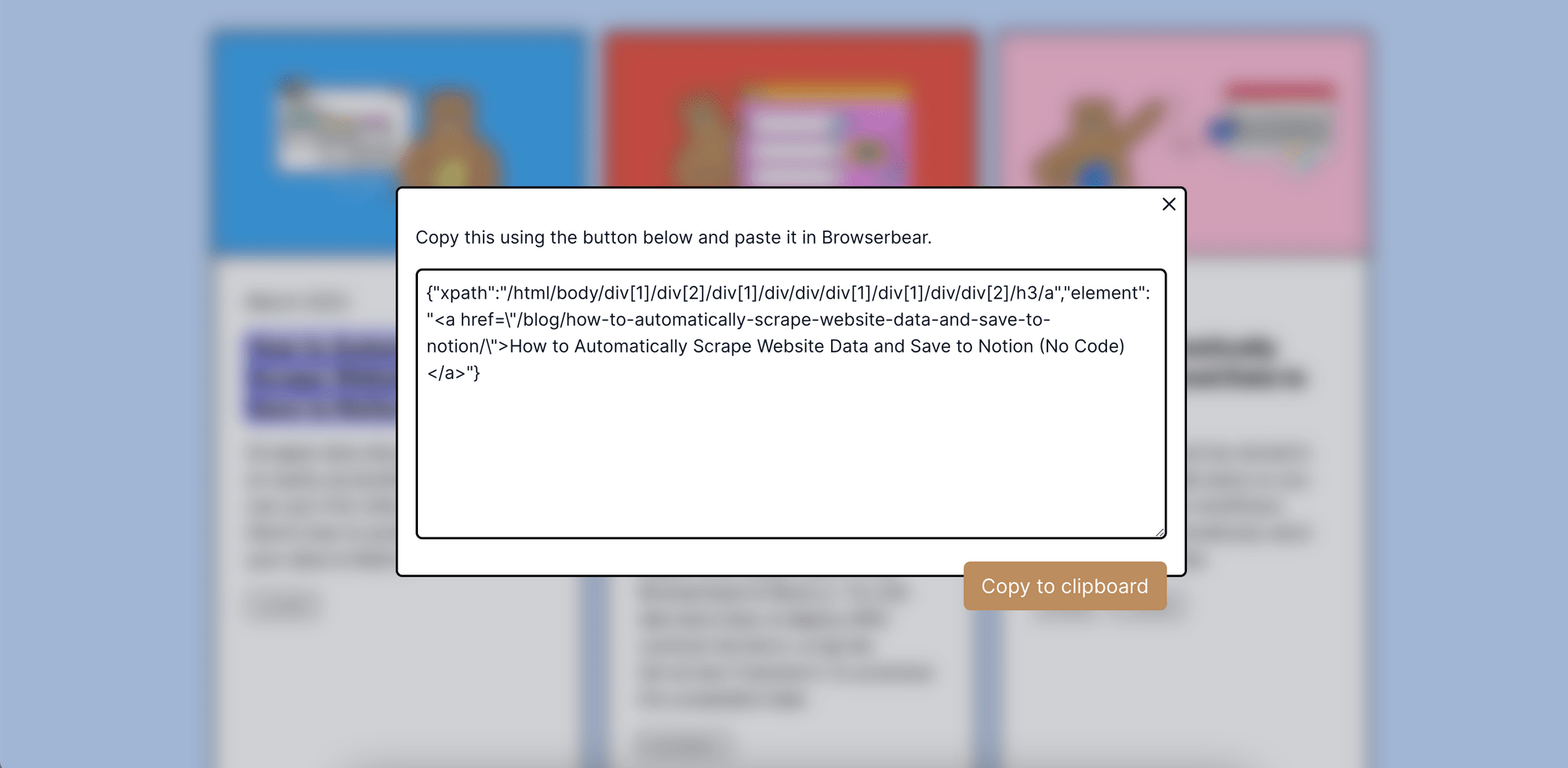
Browserbear Helper is a straightforward HTML element selector tool designed for Browserbear, a cloud-based browser automation tool. When you click on an element on a web page, the extension will generate a config that contains the XPath and the HTML snippet of the element. Although the config is intended to be used in a Browserbear task, you can use the XPath in the config for general usage too.
Using Browserbear Helper is simple and user-friendly. After installing the extension, just click on the icon to activate it. Hover your mouse over an element on the page, and the extension will highlight it with a blue frame. This helps you to identify the target element correctly. Click on the element to view its XPath and HTML snippet in a pop-up window. If you want to select another element, close the window and click on the new element. To stop using the extension, simply click on its icon again.
Overall, Browserbear Helper is a handy tool for quickly obtaining XPath and HTML information on a web page. Its simplicity makes it easy to use, even for those with little experience in XPath selection. As it is a simple tool to facilitate element selection for the Browserbear app, it lacks some of the more advanced features found in other XPath selector tools. If you only need the absolute XPath of an element, it is no doubt one of the easiest Chrome extensions available.

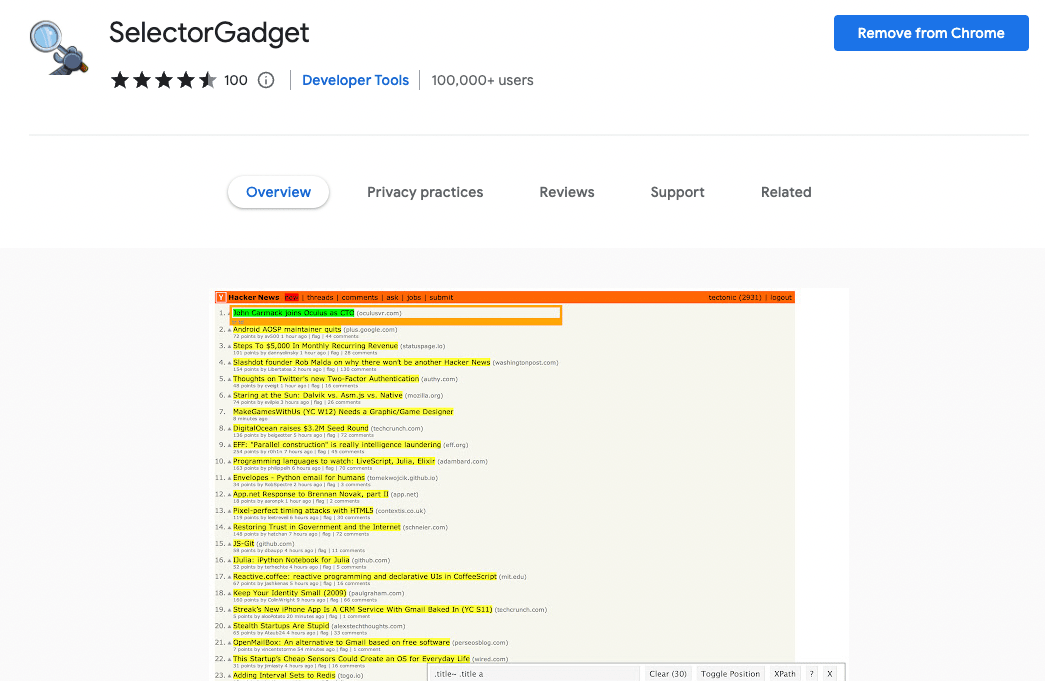
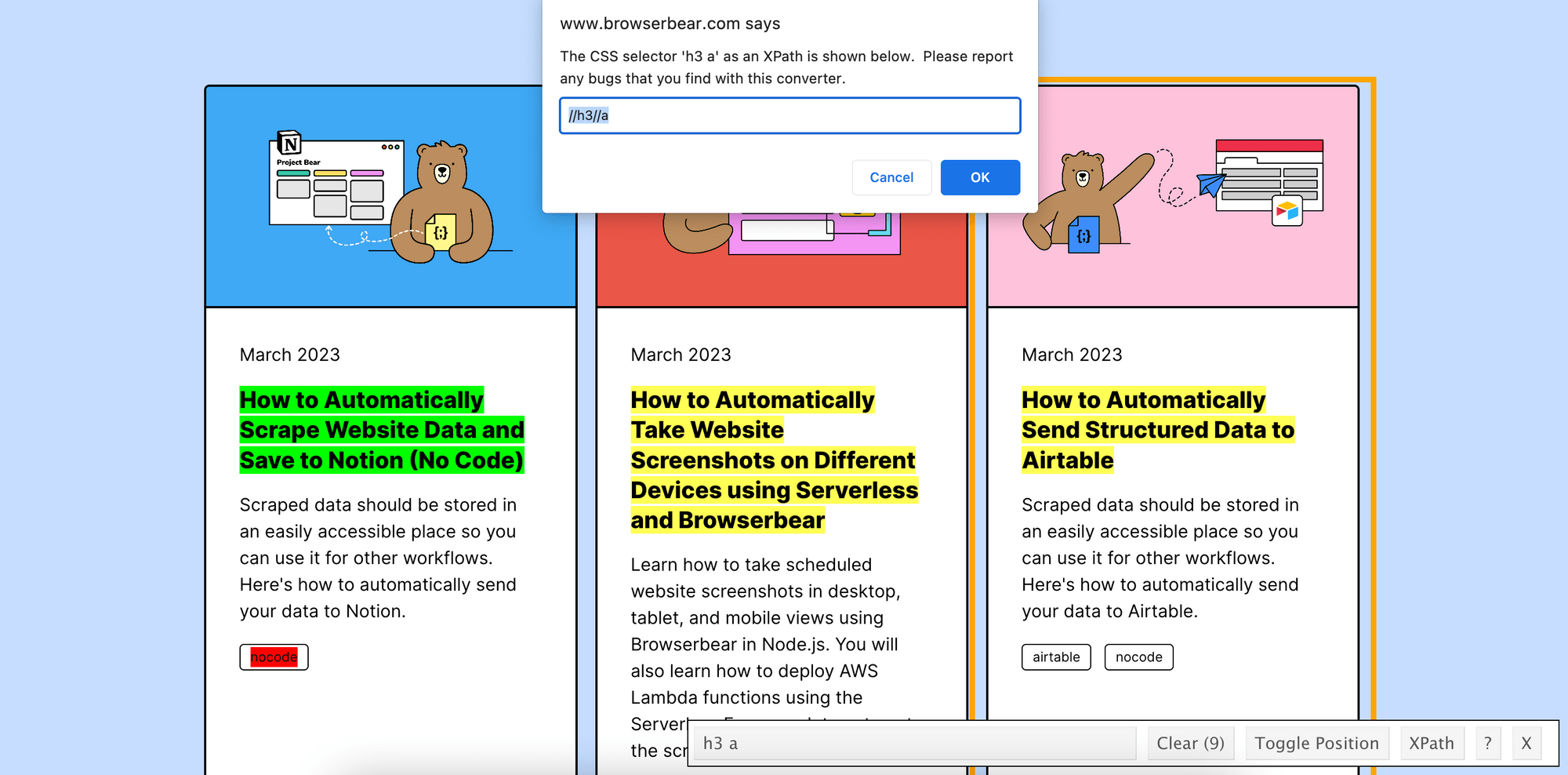
5. SelectorGadget

SelectorGadget is a powerful Chrome extension that allows users to generate CSS selectors and XPath with ease. The extension analyzes the web page and identifies potential elements that can be selected. You can point and click on the target element, and SelectorGadget will generate a CSS selector that targets that element specifically. The selected element will be highlighted in green, while other matched elements will be highlighted in yellow. You can refine your selection by deselecting elements that you don't want to include, which will be highlighted in red.
SelectorGadget is unique in that it simplifies the selection of complex or nested elements, such as those within tables or lists. By holding the “Shift” button while selecting, you can quickly identify and select these elements. Additionally, the extension includes a preview feature that allows you to see how the CSS selector will affect the selected elements, which is useful for testing changes or fine-tuning styling. To generate the XPath, click on the “XPath” button and the result will be shown in an alert box.

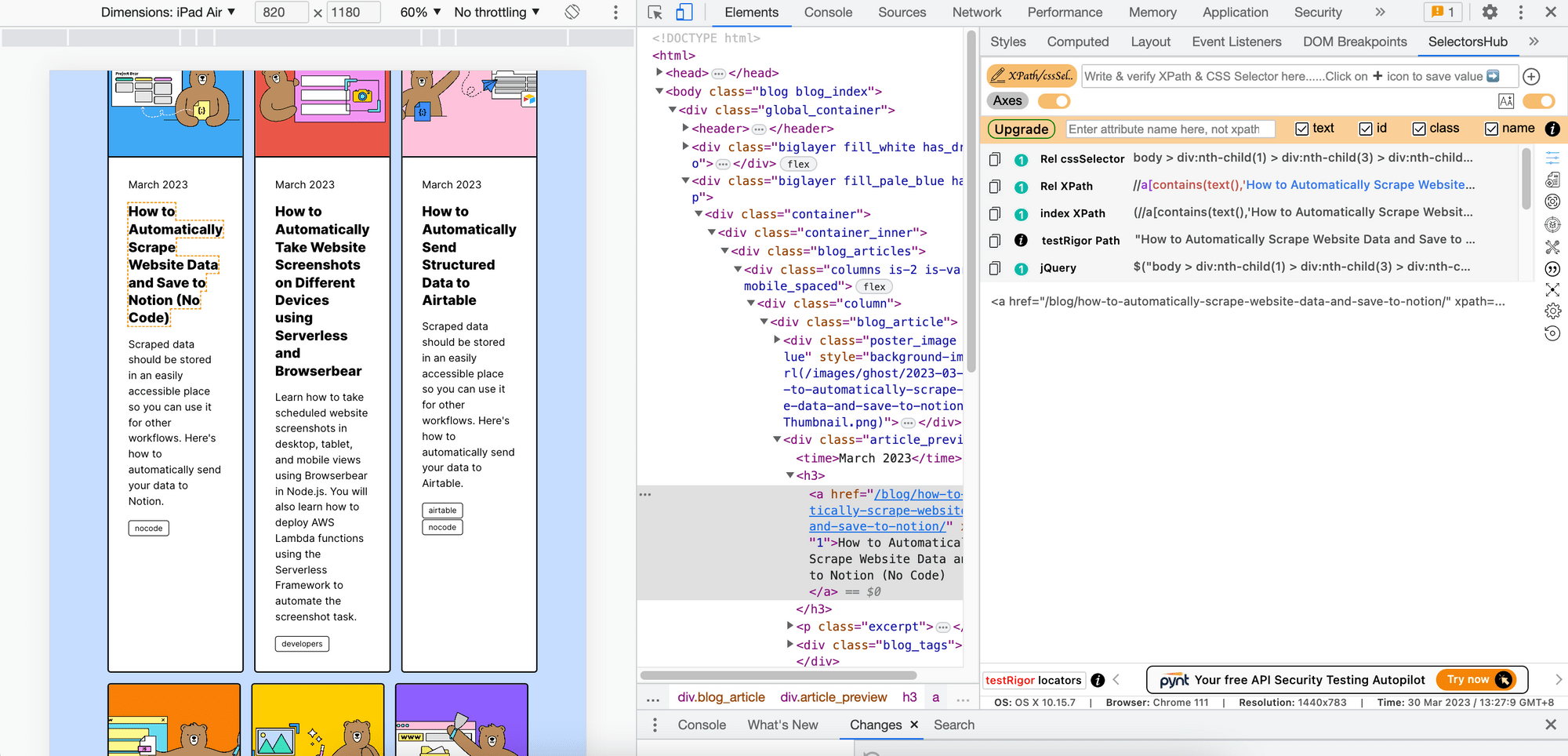
6. SelectorsHub

SelectorsHub is another Chrome extension that works similarly to SelectorGadget and provides more advanced features for generating and writing XPaths compared to other extensions. In addition to XPaths, SelectorsHub also generates CSS selectors and jQuery for an HTML element.
One of the key features of SelectorsHub is the ability to generate selectors for multiple elements at once and export them to a CSV file, which makes work more efficient. Besides that, if you want to write the XPaths manually, it can help you validate the target element and show proper error messages if the XPath is invalid. Another useful feature that SelectorsHub provides is command generation. In one click, it can generate commands which can be used in code immediately for the selected elements.
SelectorsHub provides advanced features for generating and writing XPaths. However, it may not be as user-friendly as some other extensions and could require more experience to use effectively.

7. TruePath

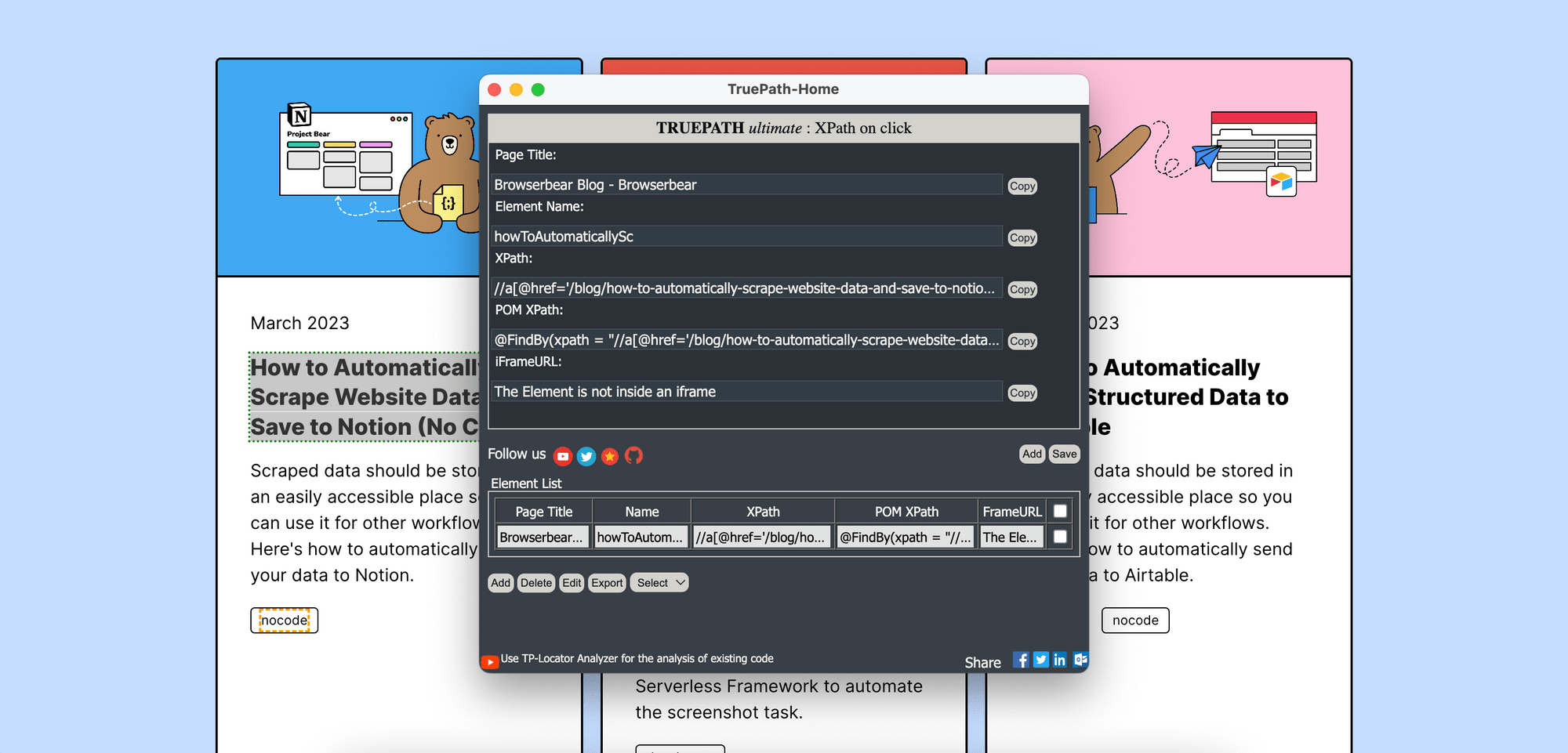
TruePath is an XPath locator that provides a lot of options. When you select an element on a web page, it generates multiple relative XPaths for the element and further groups them based on “id, href, and src”, “class, name, title”, and “index”.
Clicking on one of the XPaths generated will bring up a pop-up window showing the details of the element, such as its text, element name, XPath, POM XPath, and iframe URL. As you select an element, it will be added to the list. You can select multiple elements to add them to the list and export them to a CSV file in one go.
TruePath's Locator Analyser feature allows you to upload the code for the elements and analyze whether the elements can be found on your target web page. This is useful for identifying broken locators on a page when the UI changes.

8. XPather

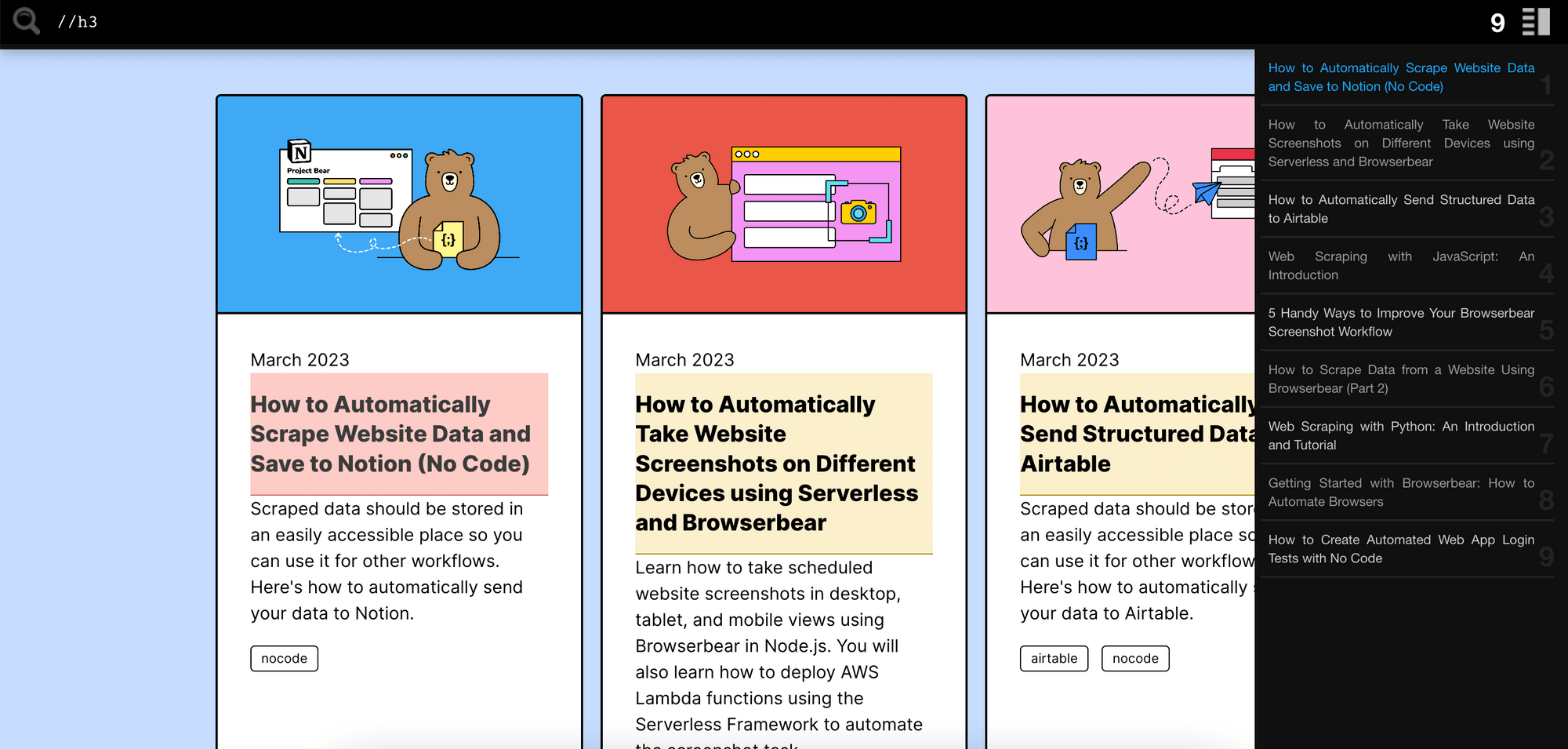
XPather is a straightforward Chrome extension for evaluating XPath expressions and highlighting matching elements. Different from other XPath extensions, it does not generate XPath for the selected element. You can only use it to evaluate and validate your XPath.
To use XPather, open the tool by using the keyboard shortcut Alt+X. A search bar will appear at the top of the window, and as you enter the XPath expression, XPather will highlight the matching results instantly and show them in the sidebar. You can click on the results in the sidebar to find the matched nodes on the page.
One of the advantages of XPather is its simplicity and ease of use. It's suitable for users who already know the XPath expression they need to use and only want to verify that it selects the correct elements on the page. However, it may not be as useful for users who need to identify and generate the XPath for an element on a web page automatically.

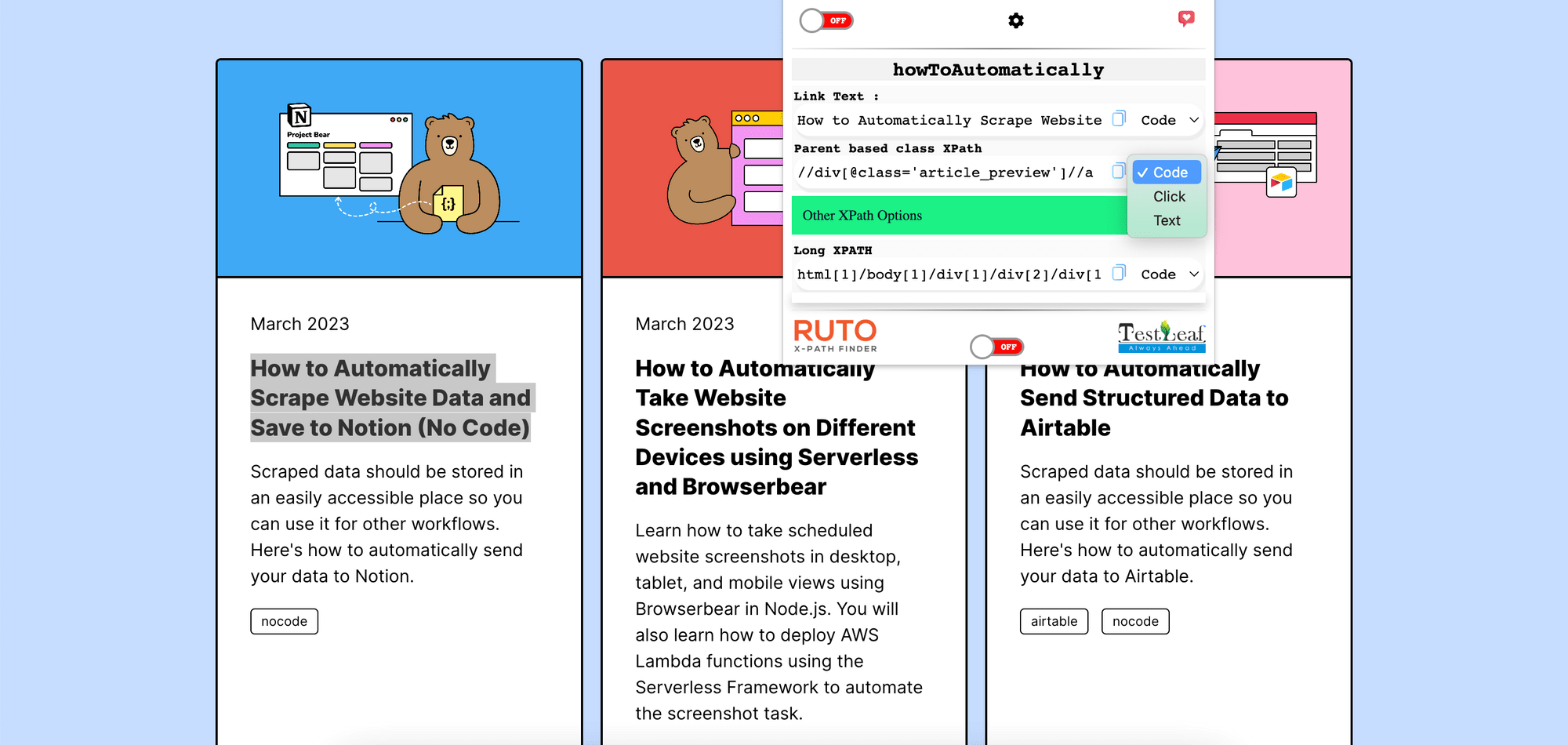
9. Ruto

Ruto is a product developed by Testleaf, a Selenium Training institute based in Chennai. Ruto generates the XPath of an element in up to 20 different patterns depending on the type of element, including text-based, collection-based, attribute-based XPath, and more.
Using Ruto to get the XPath of an element is easy: simply right-click on the element and select "Standard XPath", and the result will be displayed on the extension's pop-up window. Ruto also auto-generates commands for the elements, which can be copied and used directly in your automation code. However, it's worth noting that the code generated by Ruto is limited to clicking on the selected element and getting its text content, so more complex actions may require additional coding.

Conclusion
Finding the XPath of an element on a web page is a crucial step in automation testing. XPath allows automation scripts to locate elements accurately and interact with them. In this blog post, we discussed nine Chrome extensions that can help find XPath on a web page. Each extension offers unique features and has its pros and cons. Depending on your requirements, choose the extension that suits your needs the best.



