10 Must-Have Chrome Extensions for Developers in 2024
Contents
Chrome extensions are a game-changer in web browsing and development. They offer extensive customization and functionality, enhancing how users, including developers interact with the web.
Many Chrome extensions can help developers streamline workflows, simplify processes, and automate tasks, making them indispensable for boosting productivity. In this article, we’ll highlight 10 essential Chrome extensions that every developer should consider adding to their toolkit to make both work and life easier and more efficient.
10 Must-Have Chrome Extensions for Developers
1. ColorZilla
ColorZilla is a color-picking extension that helps web developers and graphic designers with color-related tasks. It offers a range of features that make color selection and management easier while working on web projects.

Here’s what you can expect from ColorZilla:
- Eyedropper - ColorZilla allows users to pick the color of any pixel directly from a webpage (or even outside the browser) using its built-in eyedropper and automatically copy it to the clipboard.
- Various color formats - The extension supports various color formats for selecting, adjusting, and saving colors, including RGB, RGBA, HEX, and HSL.
- Gradient generator - It includes a gradient generator that helps users create CSS or SCSS code for gradients with multiple stops and color combinations. Presets are also available.
- Color history - ColorZilla tracks the color history, allowing quick access to recently picked colors.
- Page color analyzer - It scans the DOM elements on the webpage and extracts a palette of all the colors used on the page.
ColorZilla is generally very easy to use—once added to your browser, it is ready to use immediately, without the need for configuring complicated settings. It is perfect for anyone who needs to quickly sample colors from different parts of a webpage or create consistent color schemes.
2. WhatFont
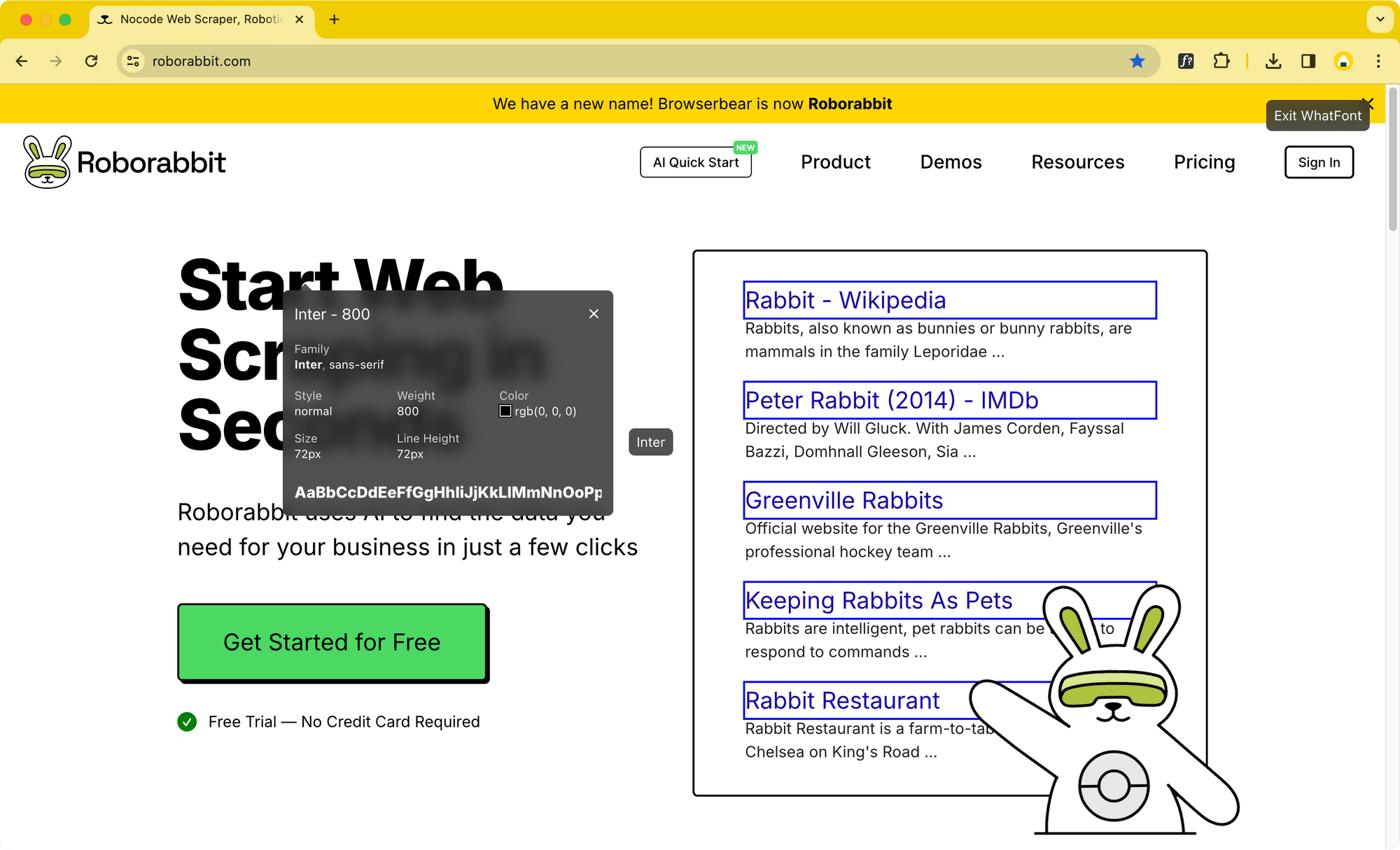
WhatFont is a browser extension that helps users identify fonts used on websites. By simply hovering over text on a webpage, WhatFont provides details about the font, including its name, size, weight, and other styling information.

Here’s a screenshot showing the font details displayed by WhatFont when you hover your mouse over text:

WhatFont focuses exclusively on fonts and is very simple to use. After installing it, just click the WhatFont icon in your browser’s toolbar to activate it. Then, hover your cursor over any text on the webpage, and WhatFont will show a small overlay with details about the font, including its name, size, and style.
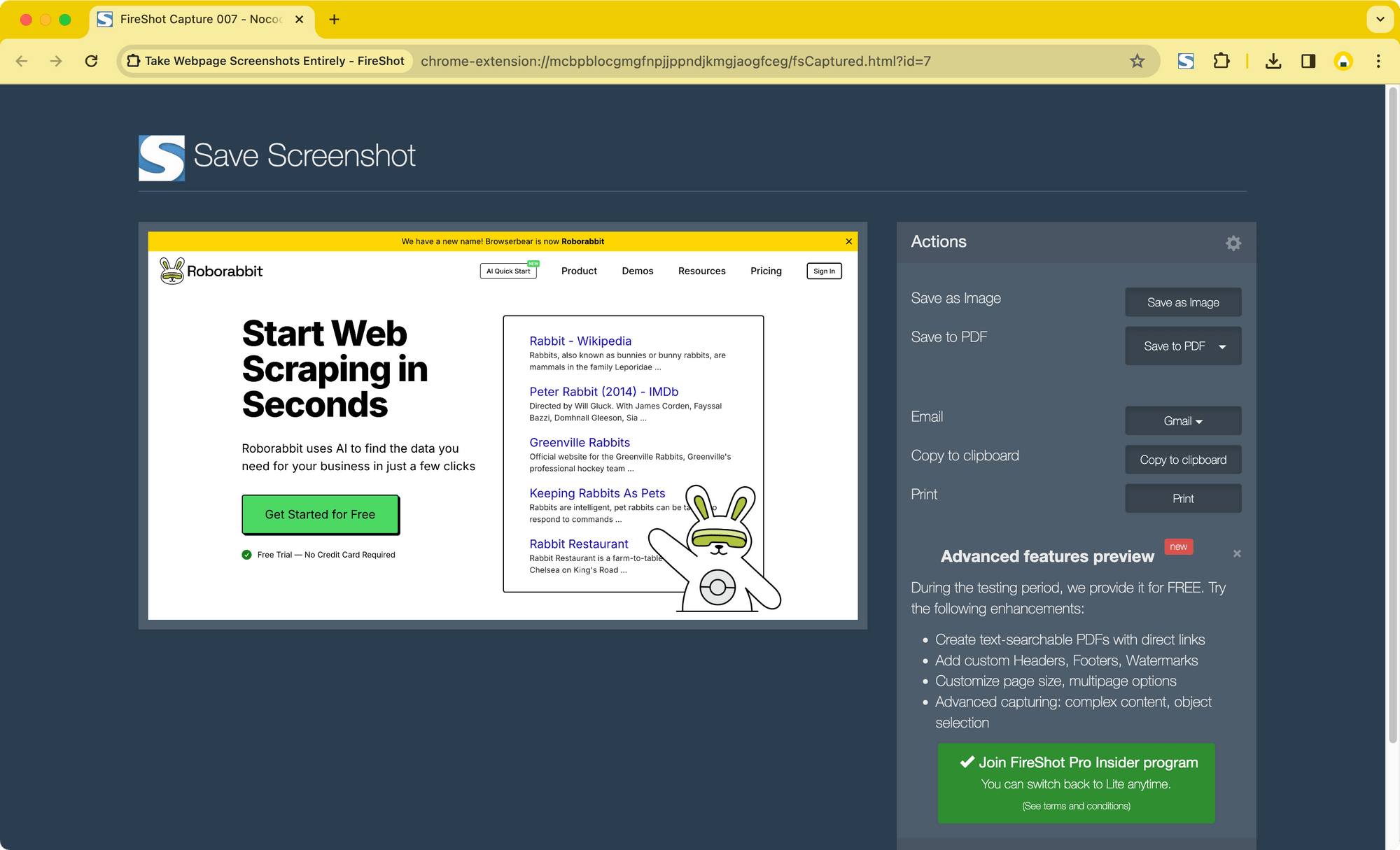
3. FireShot
FireShot is a versatile screenshot tool that allows you to capture screenshots of web pages. It offers various modes for capturing screenshots, including full page, visible part, and selected areas.

Once you've selected the area for the screenshot, you can choose to save it as an image, convert it to a PDF, or send it directly to your email:

In addition to capturing a single webpage, FireShot can also take screenshots of all open tabs or a specified list of URLs. It is great for developers who need to document design changes, capture bugs, or share web page snapshots with teams.
🐰 Hare Hint: The features mentioned above are available on the free version (FireShot Lit) while more advanced features like creating multi-page PDFs, customizing PDF page sizes, and more are only available in the paid version (FireShot Pro).
4. User-Agent Switcher for Chrome
User-Agent Switcher for Chrome is a browser extension that allows you to quickly switch between different user-agent strings for different browsers across various devices and platforms. It can be useful for cross-browser compatibility testing during development and bypassing restrictions on sites that block specific browsers.

The extension supports browsers such as Internet Explorer/Microsoft Edge, Safari, Opera, and Firefox, as well as mobile devices like iOS, Android, and Windows Phones.
🐰 Hare Hint: Some sites may still have ways to detect that the browser isn’t what it claims to be. Secondly, it may also impact your browsing performance as it intercepts and modifies the data sent to the server.
5. VisBug
VisBug is an open-source web design tool that serves as a CSS live editor. It offers powerful features to help designers and front-end developers assess and modify the web page's structure and styles. You can interact directly with HTML elements on a web page to inspect and edit them in real-time.

VisBug offers the following features:
- Visual and interactive editing - Allows you to visually edit text, colors, and styles on a web page without needing to change the code.
- Comprehensive inspection - You can inspect CSS styles, spacing, distances, accessibility, alignment, and other properties of HTML elements directly on the web page without needing to open the web inspector.
- CSS live changes - Any changes made to CSS properties are reflected live on the page to allow immediate adjustments.
- Guides and rulers - Helps you align elements and measure spacing with precision visually on the web page.
- Element search - You can search for elements using the search bar, include their attributes if needed and all matching elements will be highlighted.
VisBug is a comprehensive web design tool that offers everything you need to modify and fine-tune your web pages. It combines the features of tools like ColorZilla and WhatFont, with a host of other additional features, offering you a complete all-in-one solution.
6. Wappalyzer
Wappalyzer is a powerful tool that can identify the technologies used on any website. It can detect and provide detailed information about various technologies on a website, including analytics, development tools, JavaScript frameworks and libraries, CRM systems, UI frameworks, advertising providers, tag managers, and more.

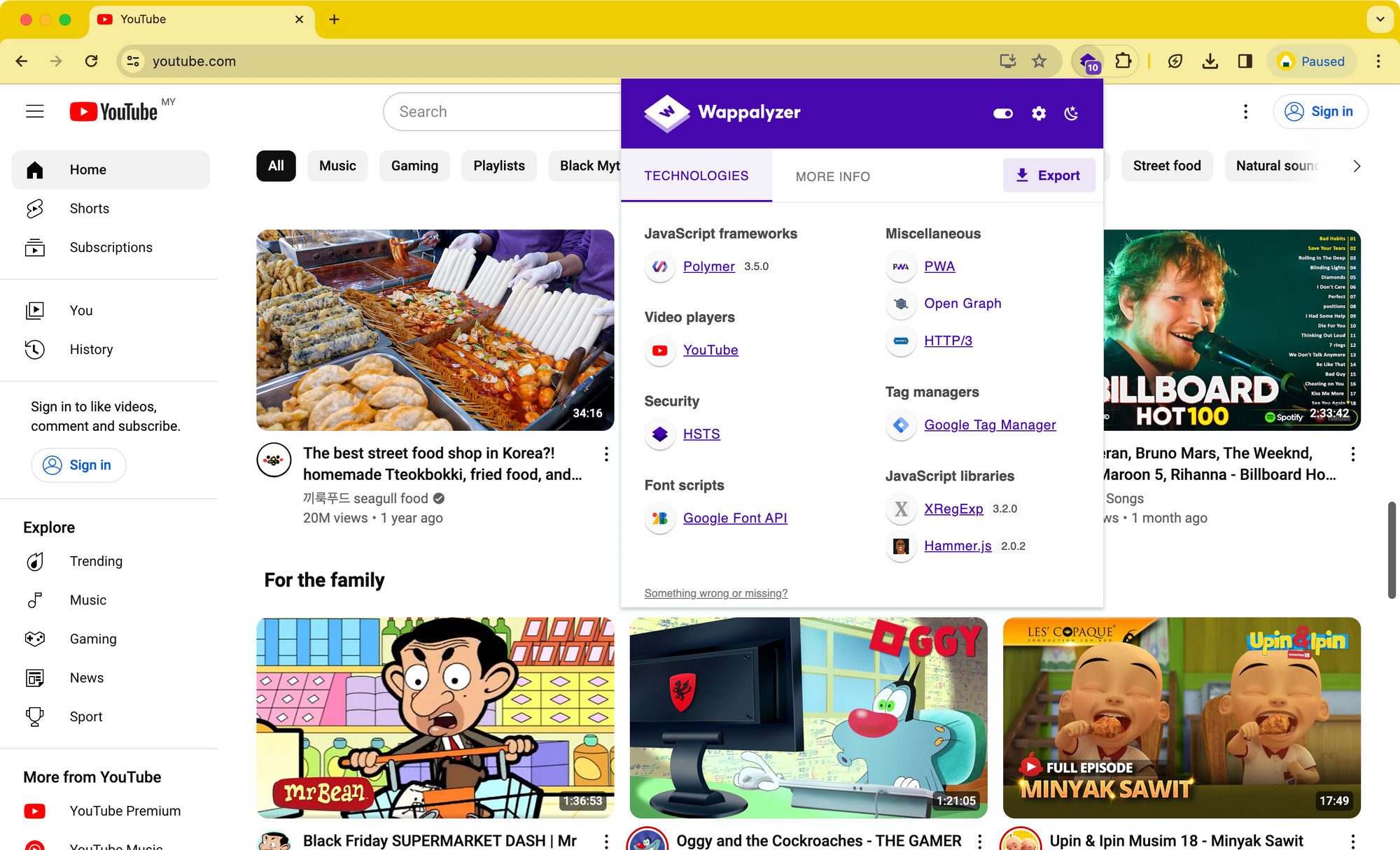
Here’s a screenshot showing the information provided by Wappalyazer:

Wappalyzer works by inspecting the HTML, scripts, cookies, network requests, and certificates of the website to determine which technologies are being used. This can be particularly useful for analyzing competitors' websites, conducting technology research, or assessing the tech stack of other sites for various purposes.
🐰 Hare Hint: In addition to the Chrome extension, you can also use its API (on a paid plan) to connect it with other applications and automate technology lookups.
7. JSON Formatter
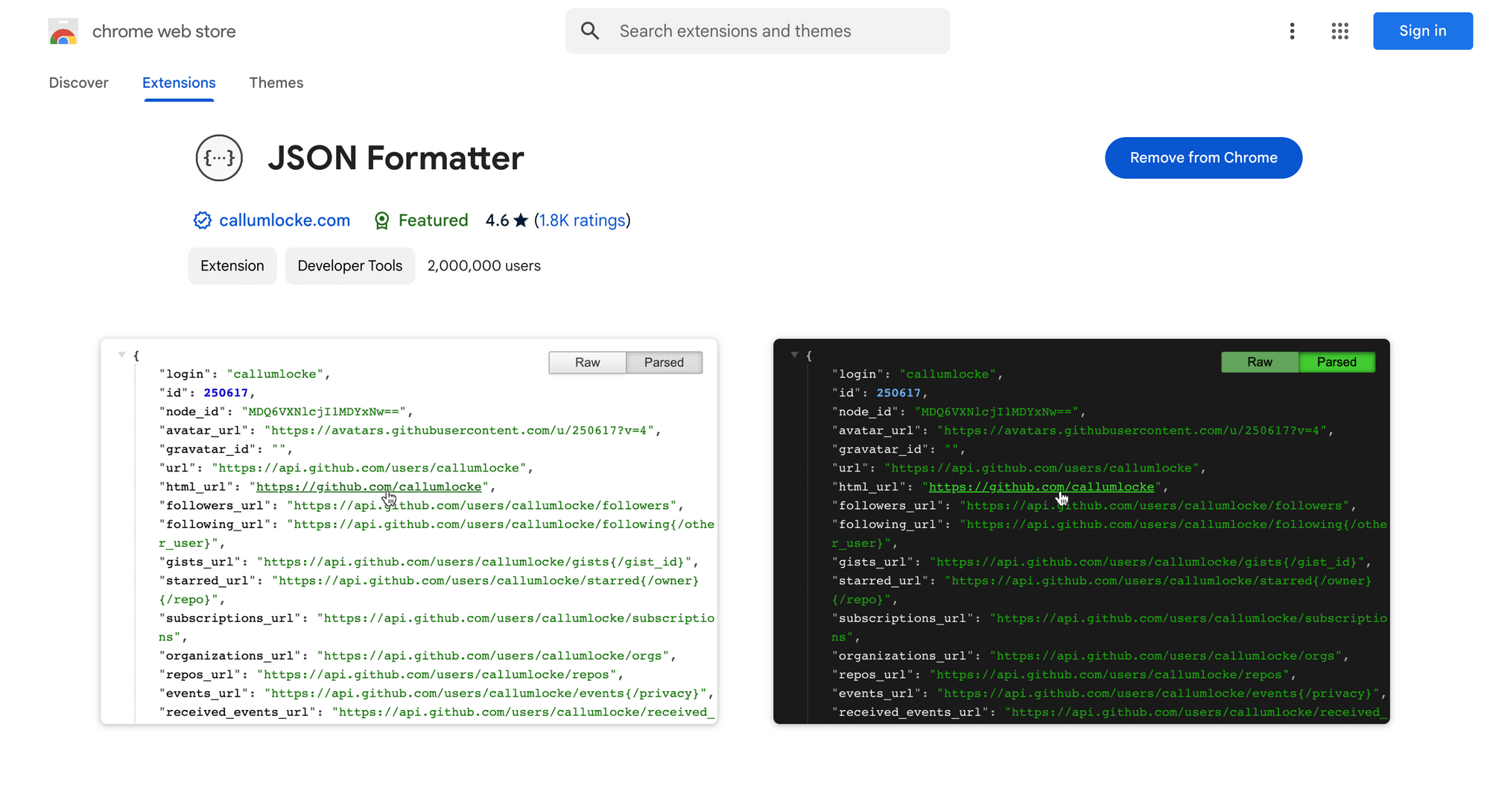
JSON Formatter makes it easier to read and work with JSON data in your browser. When you open a JSON file or view an API response in Chrome, it automatically formats the data for better readability by adding indentation, line breaks, and syntax highlighting.

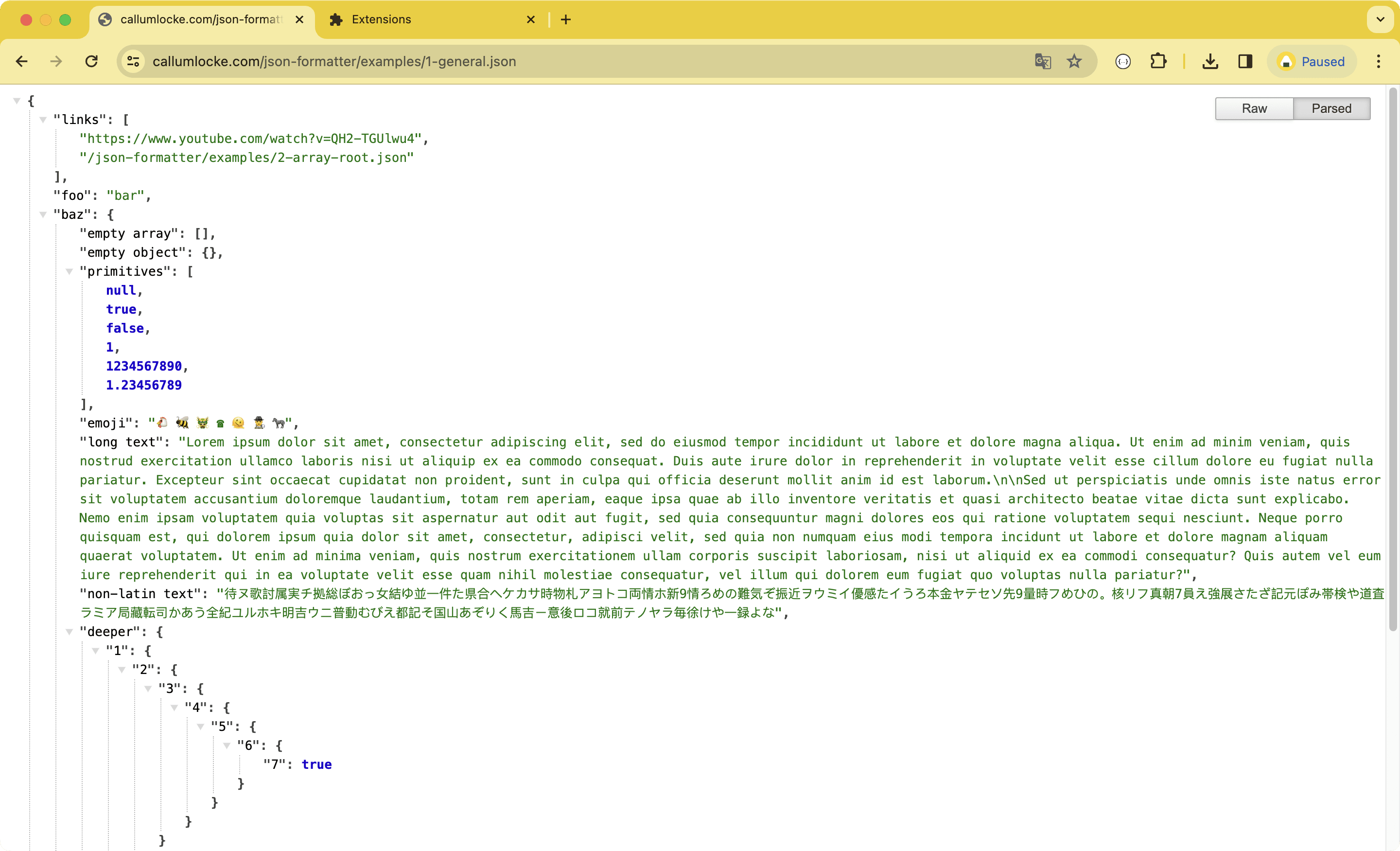
Here’s an example of how this JSON looks like with the extension enabled:

It also allows you to collapse and expand nested objects and arrays, making it easier to navigate large JSON structures. Additionally, URLs within the JSON are clickable and allow you to quickly redirect to the linked pages. If you prefer to view the raw JSON, the button on the top-right corner lets you toggle between the raw and formatted views.
8. SelectorsHub
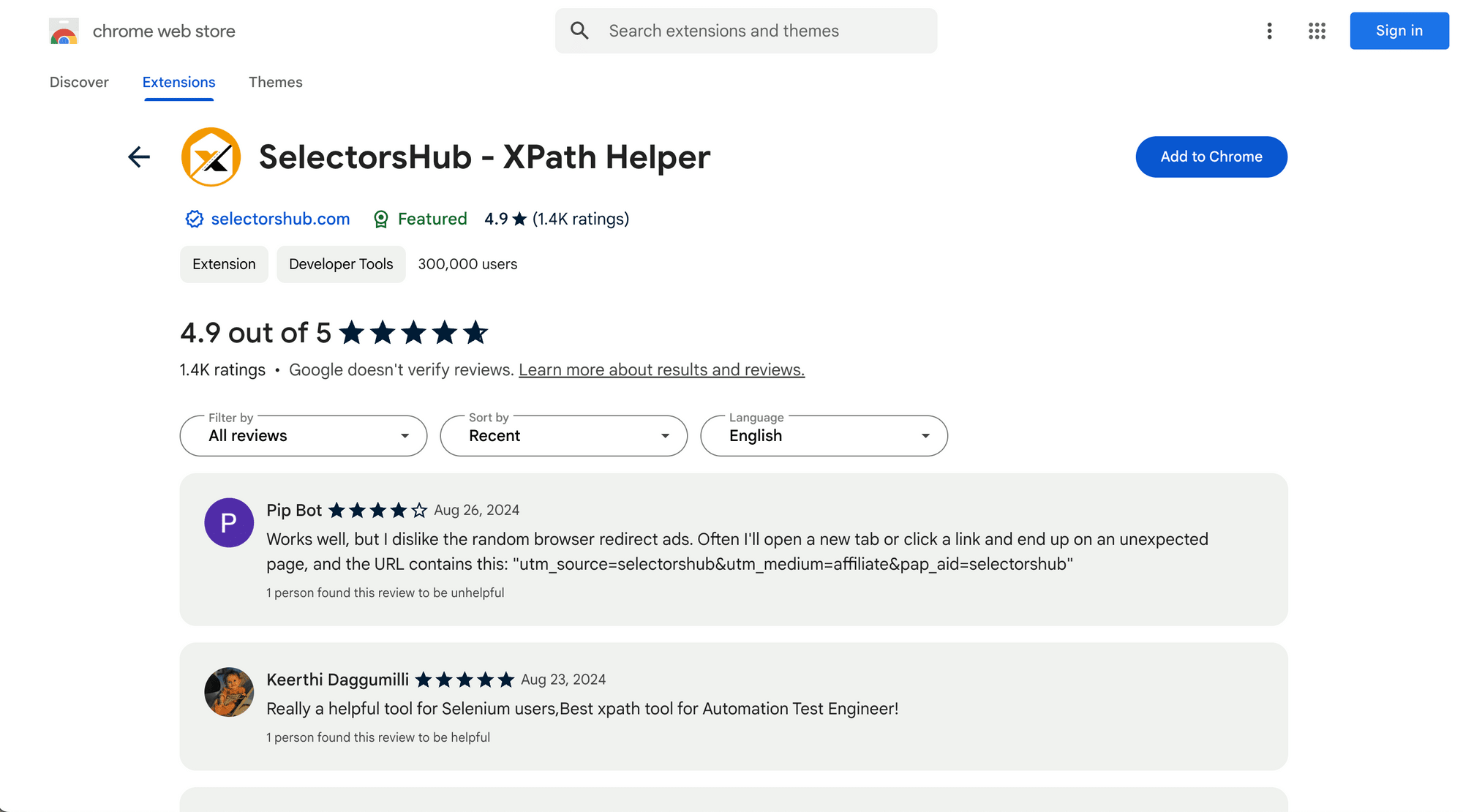
SelectorsHub is a Chrome extension that provides a user-friendly interface for selecting and generating jQuery, CSS, and XPath selectors HTML elements, which is particularly useful for web scraping and testing.

Here’s what you can expect from SelectorsHub:
- Bulk selector generation - Automatically generates selectors for multiple elements on a web page at once.
- Selector verification - It can help you validate the target element and show proper error messages if the XPath is invalid.
- Command generation - With one click, commands can be generated that can be used in code immediately for the selected elements.
- Copy and export - It lets you copy selectors in various formats or export them for use in your web scraping or automation projects.
- Shadow DOM and iframe support - Effortlessly handle complex scenarios like Shadow DOM and iframes.
SelectorsHub offers advanced features for generating and writing XPaths. However, it may not be as user-friendly as some other XPath extensions and could require more experience to use effectively.
🐰 Hare Hint: If you’re looking for a simpler extension for selecting XPaths, try Roborabbit Helper!
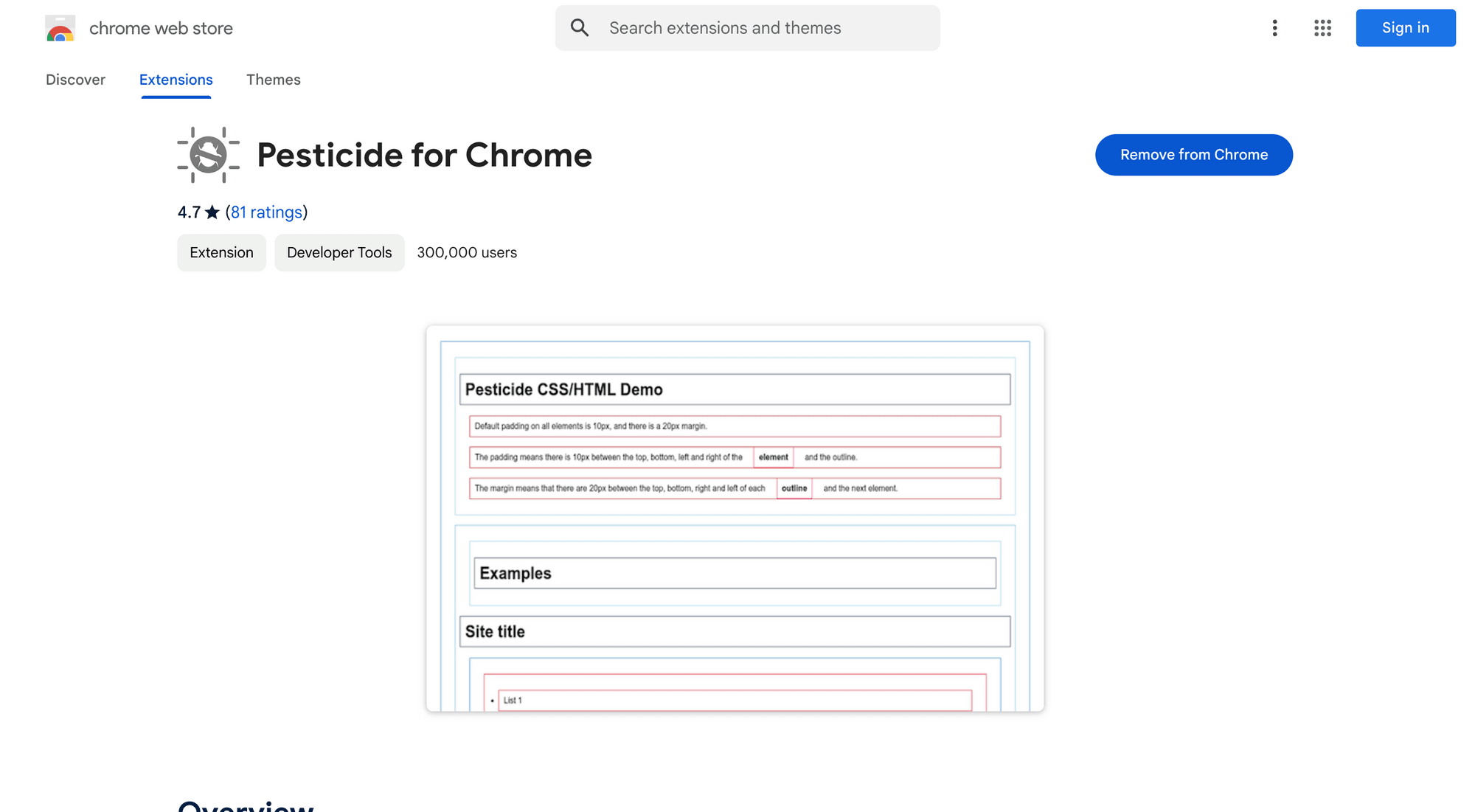
9. Pesticide for Chrome
Pesticide for Chrome helps developers identify and fix design and styling issues of a webpage by highlighting elements on the page with borders. This makes it easier to see how elements are laid out and identify layout problems.

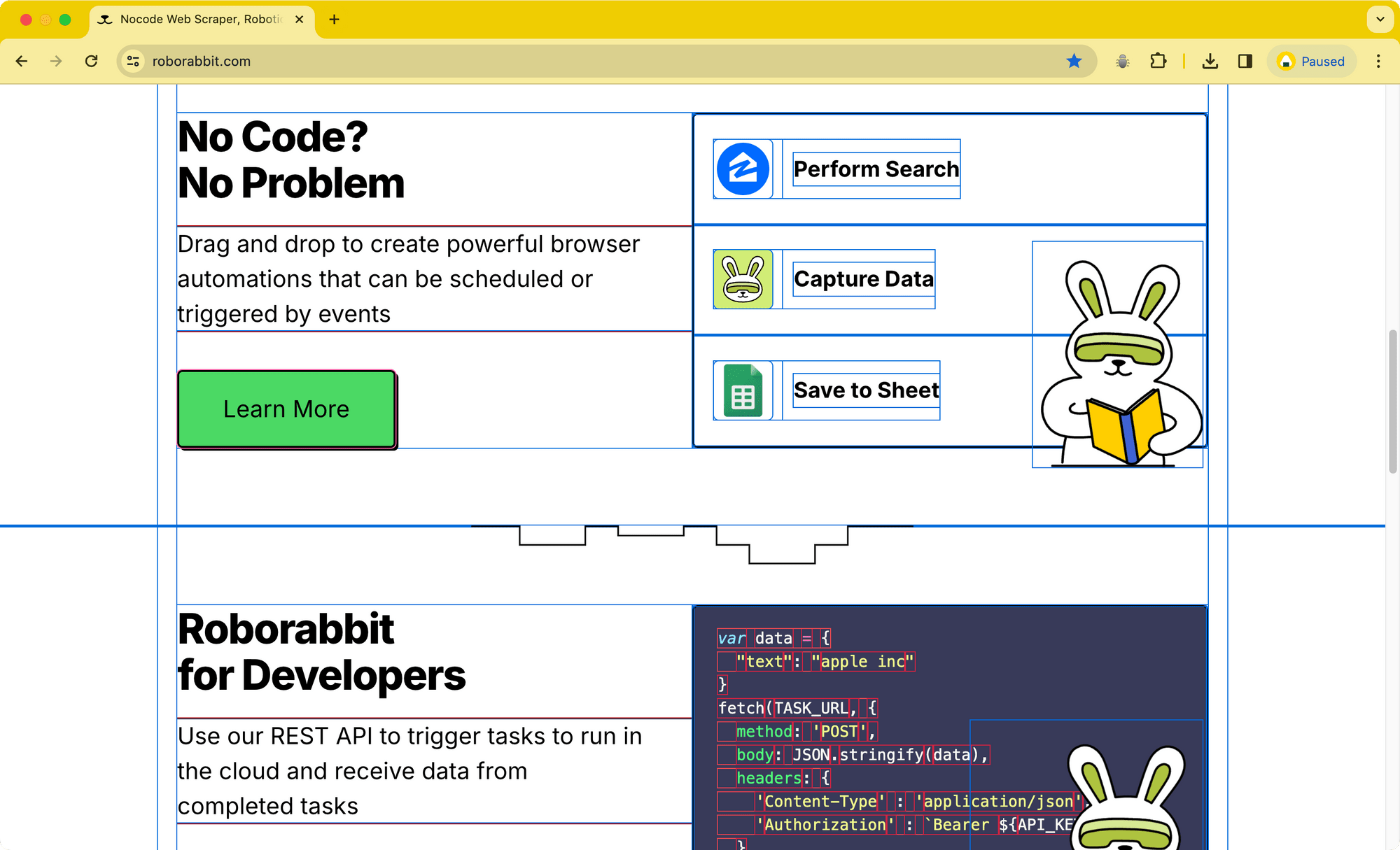
When you enable the extension by clicking its icon, borders are added to the elements of the web page:

This gives a visual representation of the page structure and allows developers to spot and fix CSS problems more effectively.
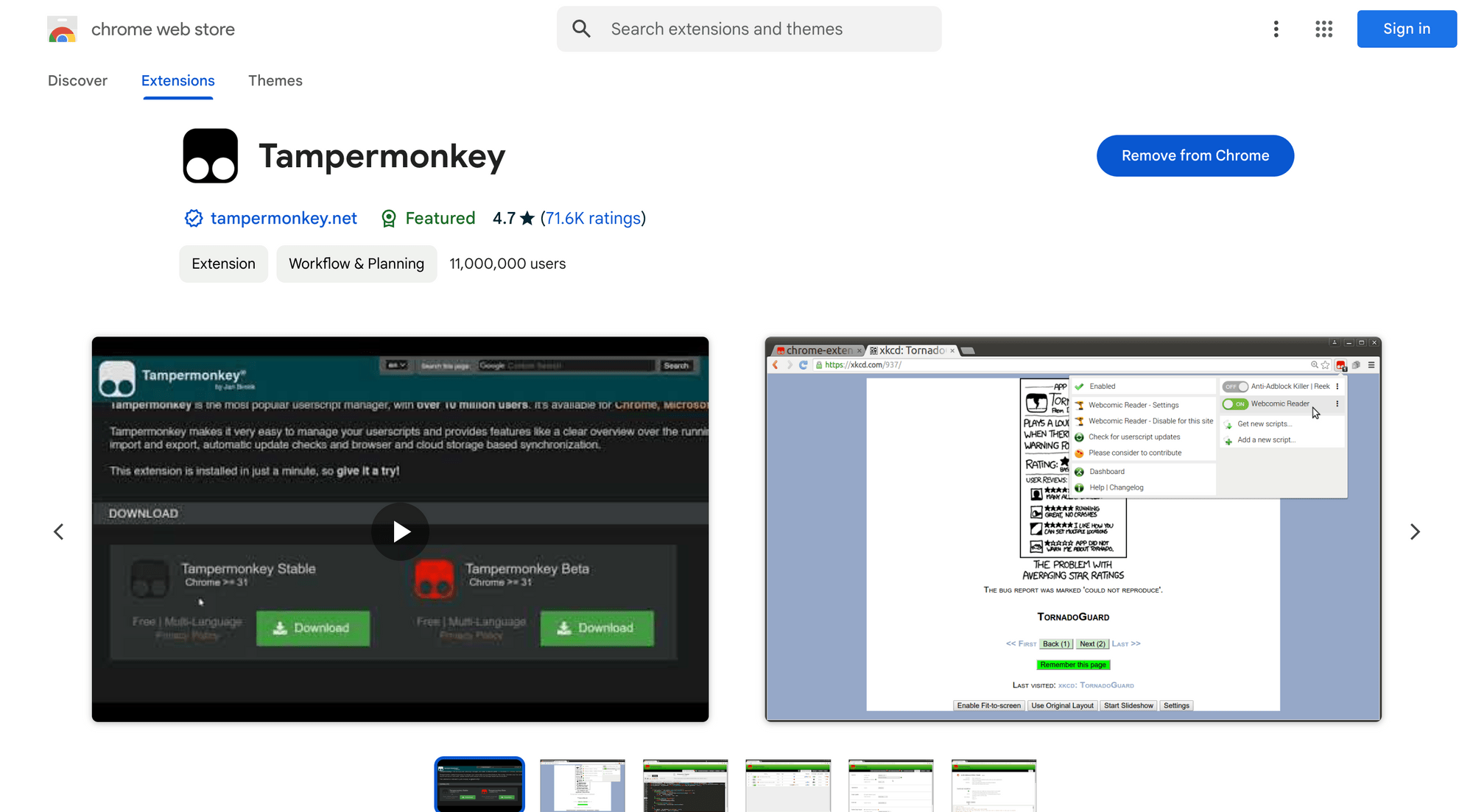
10. Tampermonkey
Tampermonkey is a popular browser extension that lets users run custom user scripts on web pages. These scripts can modify the content or behavior of websites to enhance functionality, automate actions, and improve or personalize user experience.

Here’s what you can do with Tampermonkey:
- Custom testing - You can test changes or new features on your web applications without altering the source code. This can help in quickly iterating on UI/UX changes.
- Debugging - You can inject scripts to debug or inspect web pages in real-time.
- Automation - Repetitive tasks, such as filling out forms or navigating through web interfaces can be automated, which can save time during development and testing phases.
- Feature prototyping - New features or functionality can be prototyped quickly and easily by writing user scripts that modify or enhance web pages.
- API interaction - Tampermonkey scripts can be used to test and interact with APIs. This helps developers to simulate various scenarios and edge cases.
The user scripts can be enabled or disabled on specific pages and synchronized using Chrome Sync or other cloud storage services like Google Drive, Dropbox, OneDrive, Yandex.Disk, and WebDAV.
Conclusion
Each extension offers unique features that enhance different aspects of browser use or web development, making your work more efficient and enjoyable. Whether you're styling web pages or automating tasks, there’s a tool for every developer’s needs.
Among these, Tampermonkey is my personal favorite as I find it incredibly useful for running custom scripts and automating tasks on various websites. It can be a great alternative to no-code solutions like Roborabbit if you prefer writing custom scripts for automation. There are many other great extensions available on the Chrome Web Store, be sure to check them out to simplify your workflow and make your life easier!



